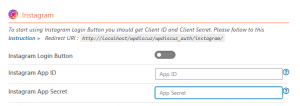
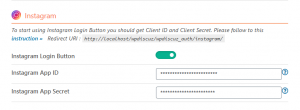
To start using Instagram Login Button you should get Instagram App ID and App Secret, then fill these in according wpDiscuz options in Dashboard >wpDiscuz > Settings > Social Login and Share admin page (Instagram section):
Before You Start
You will need:
1. A Facebook Developer Account.
2. An Instagram account with media.
3. A public website that you own. This can be a generic free one like a Github Page or Heroku web app, or your actual website.
4. A command-line tool such as Terminal or an app like Postman that can perform cURL requests.
Step 1: Create a Facebook App
1. Login to your Facebook account.
2. Navigate to Facebook Developers page.
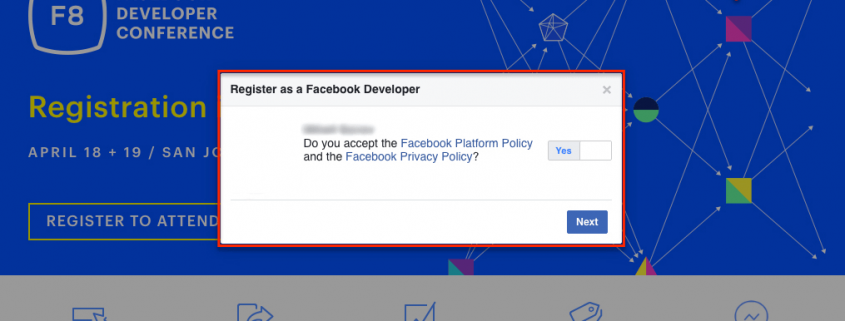
3. If you don’t have Facebook Developer Account you should register it before creating an Application. Click on the top right blue button (Register / Get Started), read the Privacy Policy and Terms. If you accept it set the option “Yes” and click on the [Next] button.
Select your country, insert your phone number and confirm it and click on the [Done] button.
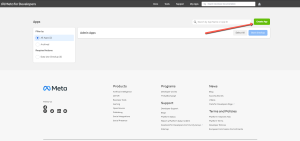
4. Use the top right [My Apps] menu to start creating Facebook App. Next, click on the [Ceate App] button.
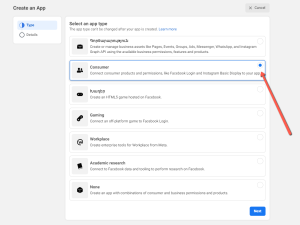
5. Choose the “Consumer” option and click on the [Next] button for further configuration.
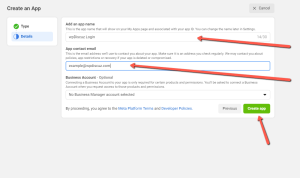
6. In this step, you’ll need to fill the Application name (you can enter website name) and contact email and click on [Create App] button.
Step 2: Configure Instagram App
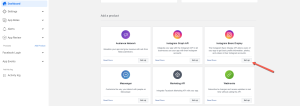
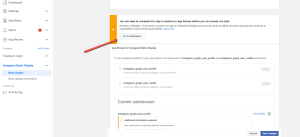
1. Once App is created, you’ll be redirected to the App “Add a Product” dashboard. Here, find the “Instagram Basic Display” box and click on the [Set Up] button.
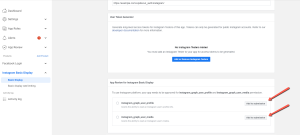
2. Using the left sidebar, navigate to Instagram Basic Display > Basic Display page and paste the Redirect URI in the fields shown in the second screenshot:
To get the Redirect URI, go to the Dashboard > wpDiscuz > Settings > Social Login and Share admin page (Instagram section):
3. On the same Basic Display > Basic Display page, scroll down and find the “App review for Instagram Basic Display” section. Here you’ll need to click on the “Add to submission” button for both permissions shown in the screenshot.
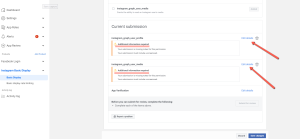
4. In the “Current submission” click on the “Edit details” link for each permission:
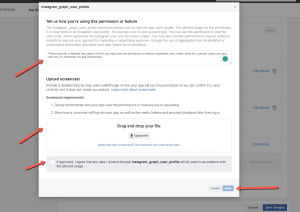
5. Once the link is clicked, it’ll open a dialogue window. All you need is to fill in the necessary information (for each permission), click on the agreement checkbox and save it.

Pay attention to the page as you may see the message shown in the screenshot. In this case, you’ll need to use the “Go To Verification” button.
6. Finally, copy Instagram App ID and App Secret and paste in according fields of the Instagram Section in Dashboard > wpDiscuz > Settings > Social Login and Share admin page.