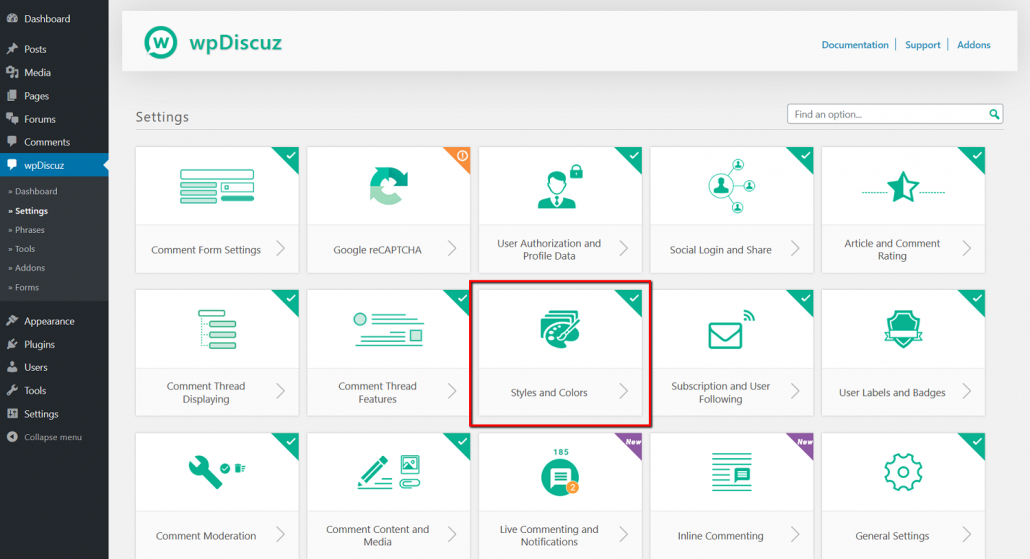
wpDiscuz comment style and colors plugin are located in Dashboard > wpDiscuz > Settings > Styles & Colors admin page. Here you can choose the comment style, change button colors and insert custom CSS code. Also, the custom CSS code can be inserted for each custom comment form in Comment Form Setting screen.
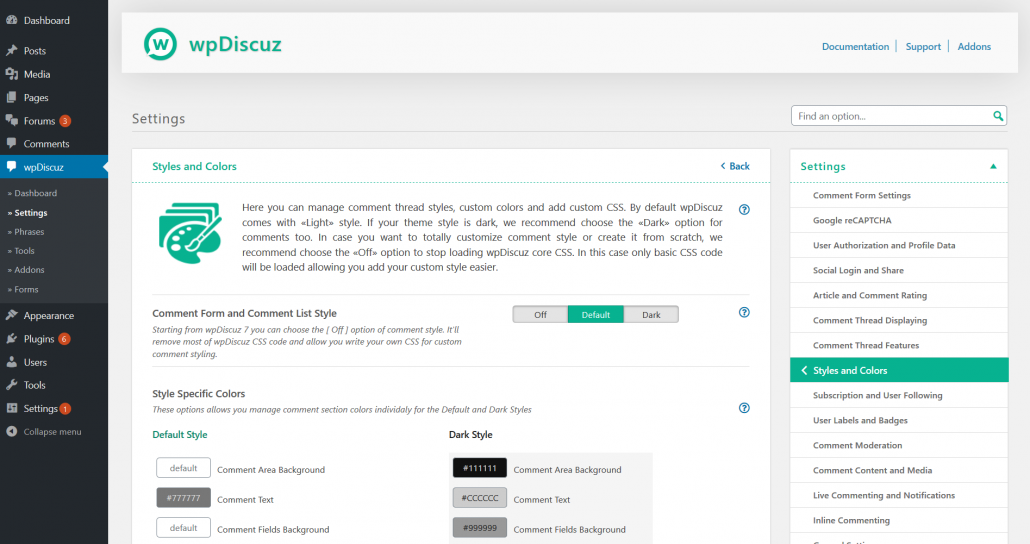
Comment Form and Comment List Style
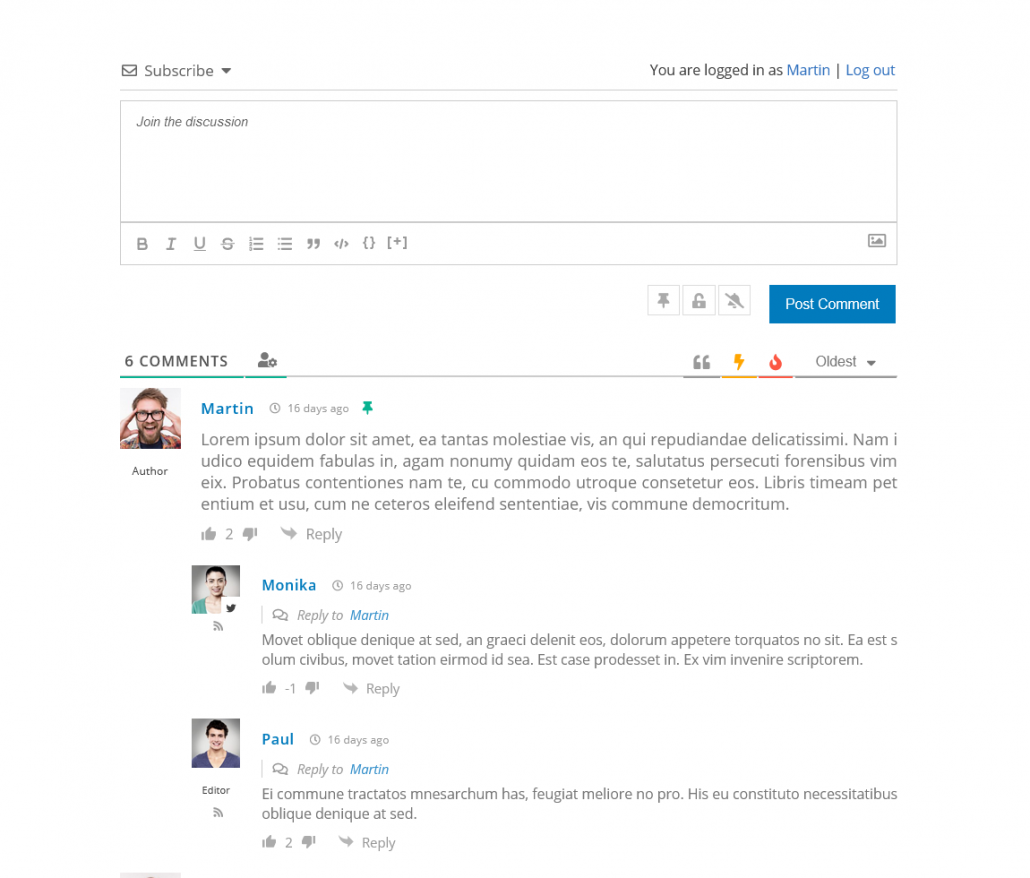
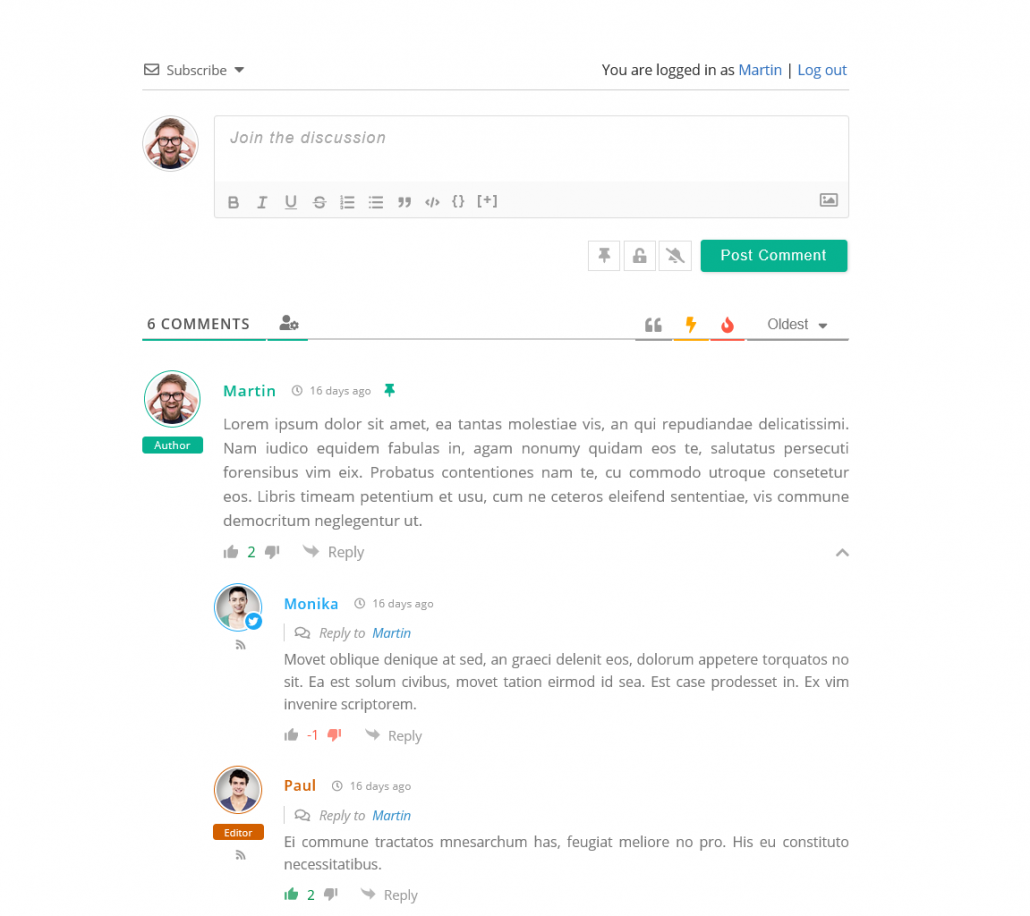
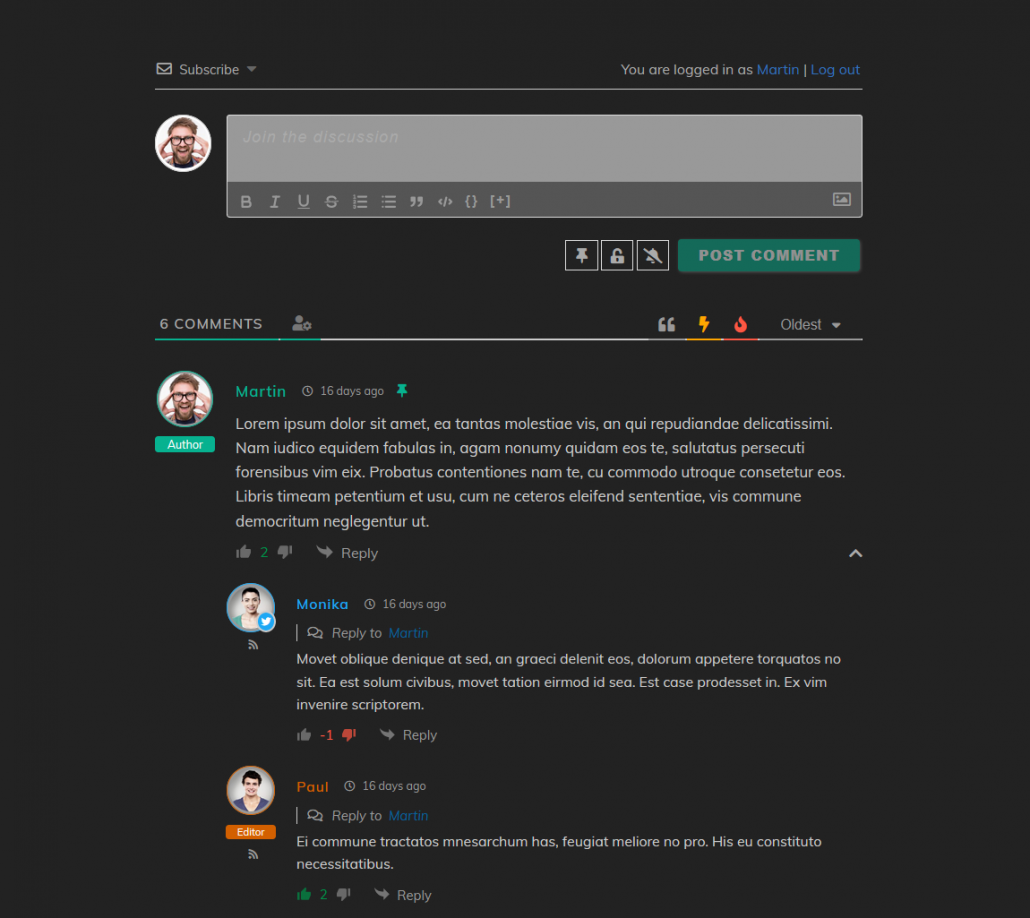
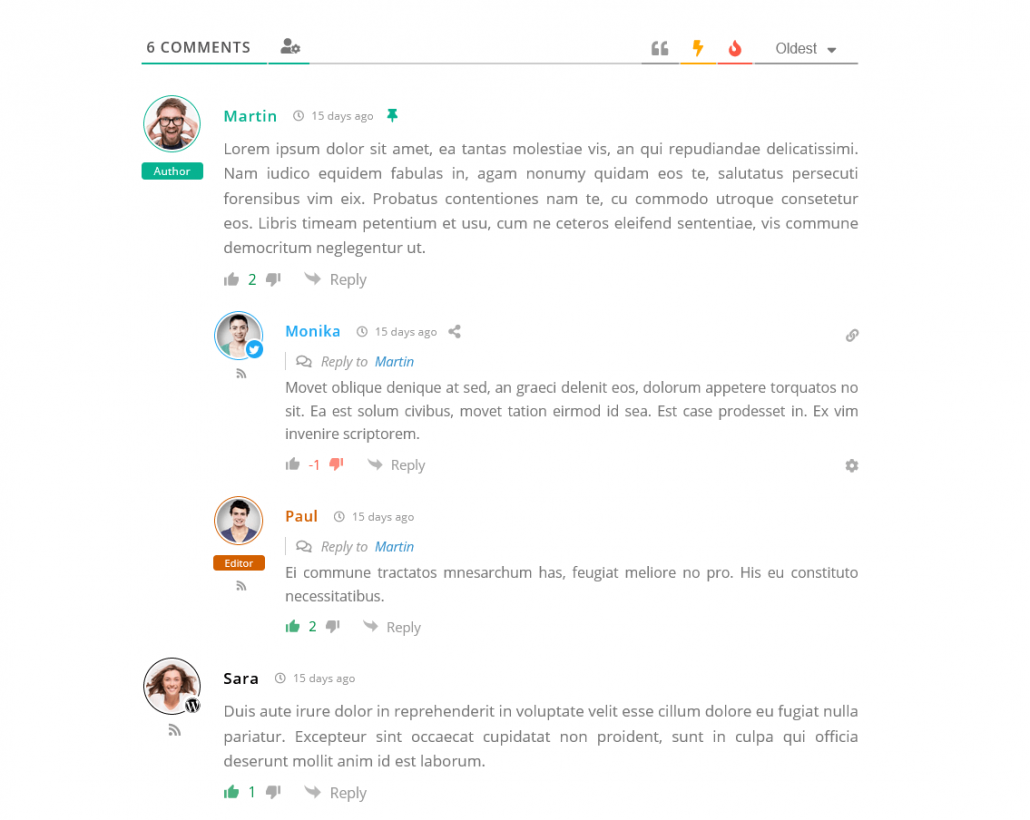
Here you can manage comment thread styles, custom colors and add custom CSS. By default, wpDiscuz comes with «Default» style. If your theme style is dark, we recommend choose the «Dark» option for comments. In case you want to totally customize comment style or create it from scratch, we recommend choose the «Off» option to stop loading wpDiscuz core CSS. In this case only basic CSS code will be loaded allowing you add your custom style easier.
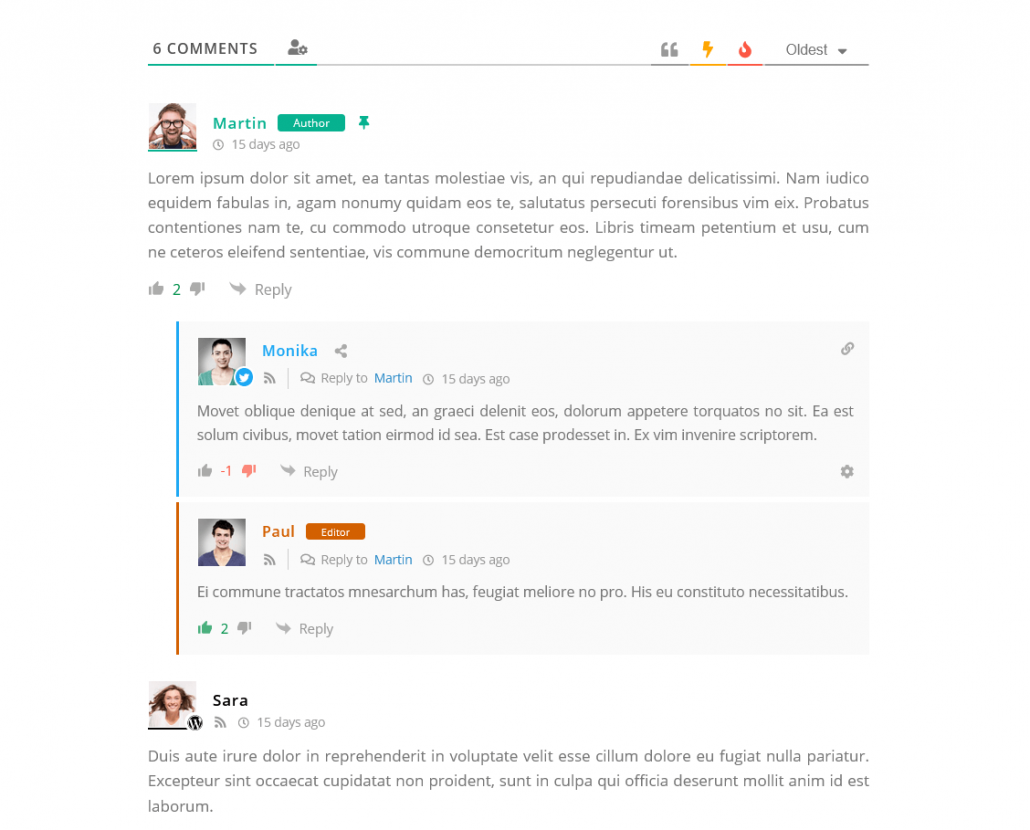
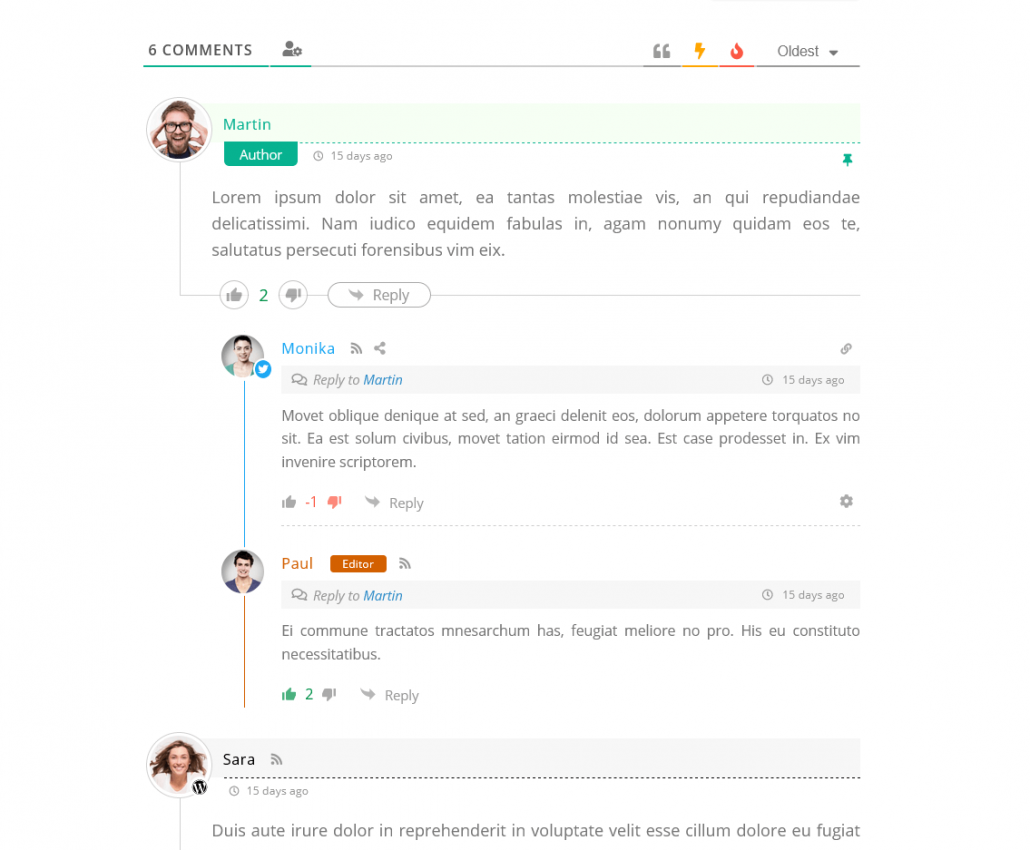
Note: as you may already know, wpDiscuz 7 has three comment thread layouts. You can choose the layout in Dashboard > wpDiscuz > Forms settings page. These three layouts are only available for the Default and Dark style. The Off style is only designed for developers who want to build new layout on this minimal style. By default, the Default Style is active with Layout #1. However, you can choose one of these built-in layouts in Comment Form Settings:
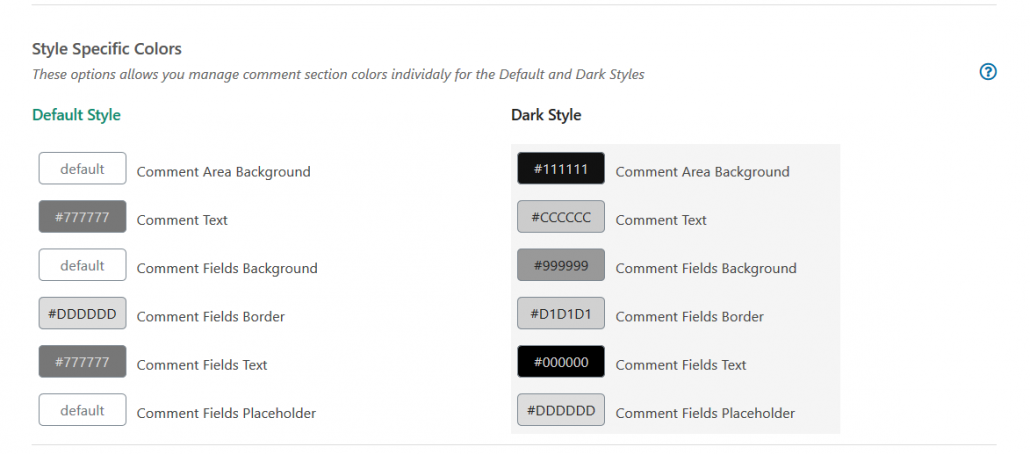
Style Specific Colors (Default and Dark)
These options allow you manage comment section colors individually for the Default and Dark Styles
- Comment Area Background
- Comment Text
- Comment Fields Background
- Comment Fields Border
- Comment Fields Text
- Comment Fields Placeholder
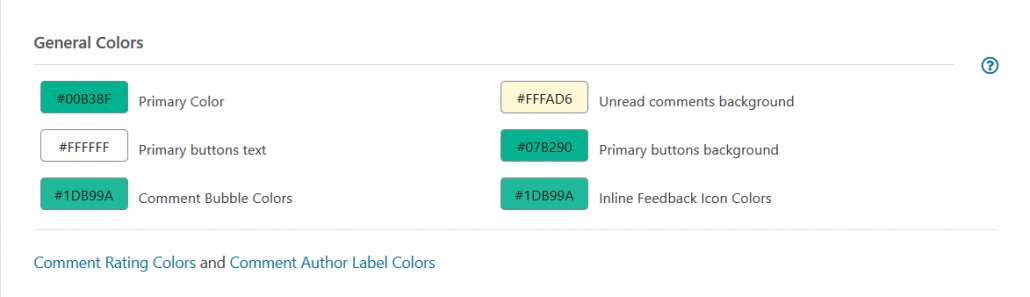
General Colors
Her you can manage following components colors:
- Primary Color
- Unread comments background
- Primary buttons text
- Primary buttons background
- Comment Bubble Colors
- Inline Feedback Icon Colors
By default, wpDiscuz comment style primary color is green (#00B38F), thus the primary buttons are also green.
In older version, in this admin page you could find options to manage Rating Stars and User Labels colors. Those options are moved to corresponding admin pages “Article and Comment Rating” and “User Labels and Badges”.
Load Font Awesome CSS Lib
Font Awesome brings scalable vector icons that uses wpDiscuz on backend and frontend. If you already have a Font-awesome lib loaded (by theme or other plugins) you can disable wpDiscuz one here. You can find all free icons here at Font Awesome website.
Custom CSS Code
If you need more customization of comment layouts and style, you can put custom CSS code in this textarea. CSS is a simple programming language that can be used by all, it doesn’t require any programming skills. You can find all information about CSS in W3Schools CSS Tutorial.