In Dashboard > wpDiscuz > Settings > Comment Content and Media admin page you can manage comment content related options, such as comment text length, comment content breaking, comment image attachment…
Started from wpDiscuz 7 you can attach an image to comments and replies. By default, wpDiscuz allows attaching one image with comment. For an advanced media uploading and file attachment options we recommend checkout the wpDiscuz Media Uploader addon.
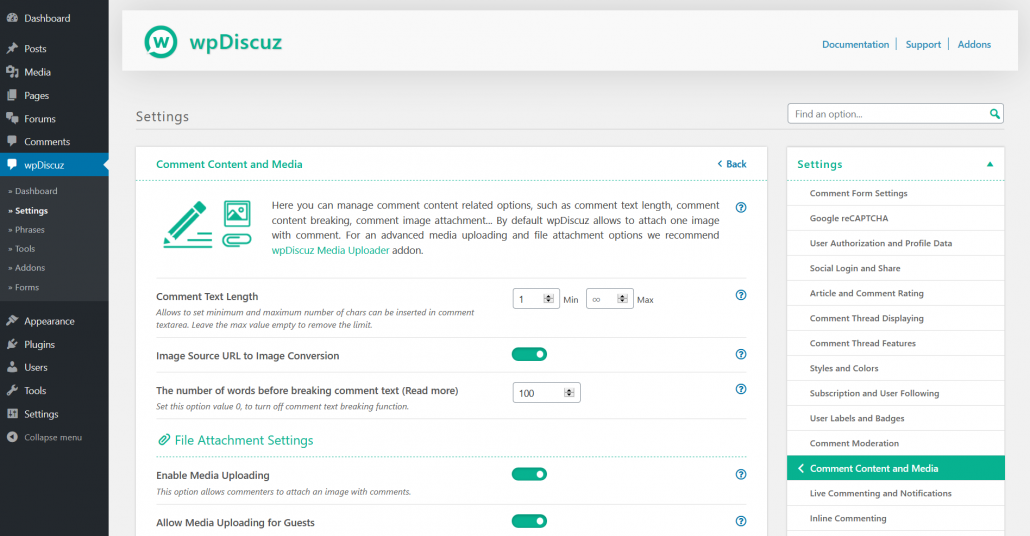
Comment Text Length
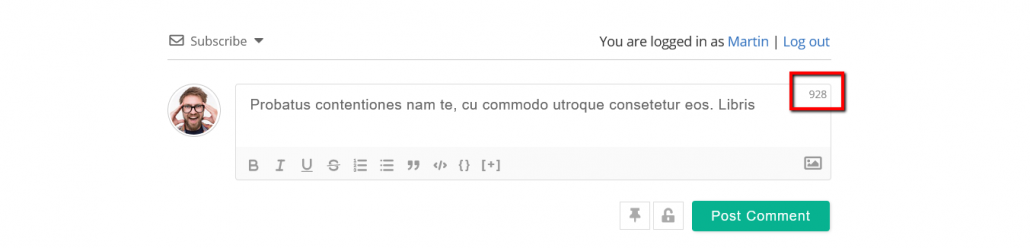
Using this option you can set minimum and maximum number of inserted comment characters/letter. When the max number option is set, commenters see count-down number on the top right side of comment editor.
Image Source URL to Image Conversion
wpDiscuz allows you to post an image with comment text using image absolute URL like this:
http://example.com/images/mypic.jpg
This URL will be automatically converted to an image when comment is displayed. Using this option you can enable/disable image URL to image HTML conversion.
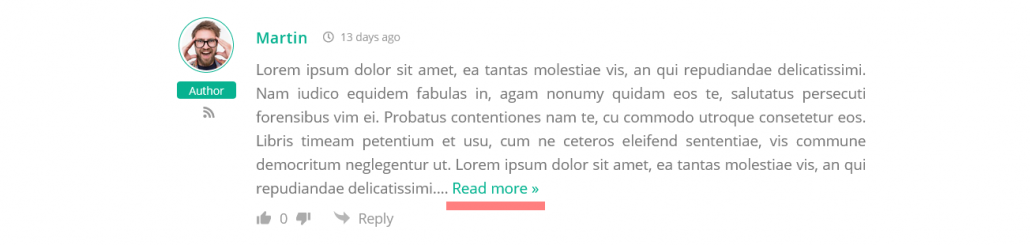
The number of words before breaking comment text (Read more)
wpDiscuz has a solution for long comment texts. It breaks the text and adds read more>> button. It loads the whole comment text once the button is clicked. This is another good function to keep the comment loading process fast and light. Using this option you can set the number of words before breaking the comment text.
Please note, that if a comment is long and has the [Read more] showing, the comment has no paragraph breaks, and the links disappear and it becomes one non-formatted text. This is a standard content breaking logic. If we keep HTML tags, e.g. paragraphs, the comment list HTML structure will be damaged and you’ll see totally messed layout. For example, if a comment content is this:
Lorem ipsum dolor sit amet. <p>Falli interesset vel, no has erant fastidii concludaturque, ea cetero.</p>
If you break it and keep formatting HTML, it becomes this:
Lorem ipsum dolor sit amet. <p>Falli interesset vel, no has erant fastidii Read More>>
As you see the closing </p> tag doesn’t exist, it’ll affect all HTML structure of your comment list. And this kind of problem will happen with all other HTML tags. The WordPress post excerpt works exactly like wpDiscuz comment excerpt, this is a standard text breaking logic.
Enable Media Uploading
The media uploader is an image attachment button on comment form. This is added in wpDiscuz started from 7.0.0 version. It allows to attach an image to comments. For an advanced media uploading and file attachment options we recommend checkout the wpDiscuz Media Uploader addon.
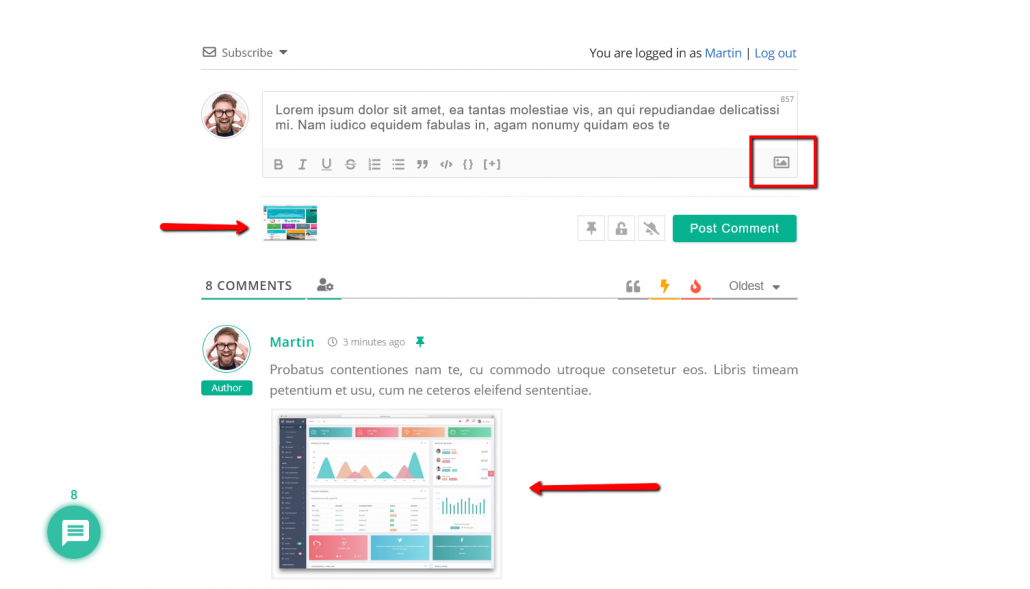
The image attachment button is located on the right side of comment editor toolbar. When you click on this button, it opens file browsing window. Once you selected an image it displays the image thumbnail under the editor. You can delete the attached image by clicking on the thumbnail.
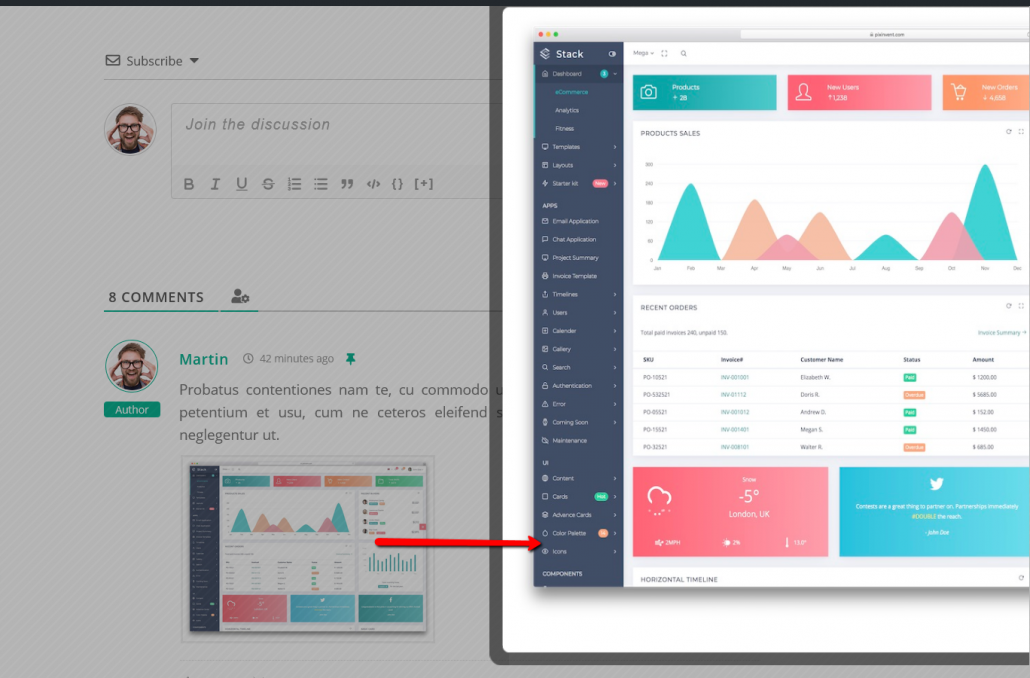
Enable Lightbox for Attached Images
If this option is enabled, when you click on an attached image, it’ll be opened in a lightbox (popup window).
Allowed File Types
This option control attached file formats. Because of this is an image file attachment button, it allows almost all type of images. You can disable whatever you want. In the core wpDiscuz plugin there is not way to add non-image file types. It’s only available in the wpDiscuz Media Uploader addon. This addon, changes the [image attachment] button to [file attachment] button, so you can attach any type of files.
Max Uploaded Size
This option allows controlling max uploaded image size, however you can not set this value more than ‘upload_max_filesize’ and ‘post_max_size’. If you want to increase server parameters please contact to your hosting service support or read this article.
Show Comments Media in Dashboard
By Default all image attachments are inserted in WordPress Media library, therefore you can see and manage those in Dashboard > Media admin page. This is the only option to see comment attachments.
Single Image Sizes in Comments
This is the size of attached image thumbnail on comments. You can only set one of the size parameters to keep thumbnails correct aspect ratios. For example, when you change the width, the height becomes ‘auto’.
Generate Thumbnail Sizes
It doesn’t matter what size is set for comment thumbnails in the option above, the Media Library generates different size of thumbnails. When you set up a new WordPress website, the platform gives you three image sizes to play with: thumbnail, medium, and large (plus the file’s original resolution). You may have other options and sizes which are registered by current active theme and by other plugins. In this option, you can allow or disable certain size of thumbnails. It’ll generate thumbnails according to your selected sizes.
Generate Thumbnails via WP Cron
Once you activate this setting, the images will be generated later, using WP Cron functionality for the selected sizes in the setting above.