Reference: agentrosehq.com/aib-chapter-2-1
Please let me know if this is more efficient with custom CSS or if I can make alterations to the Default:
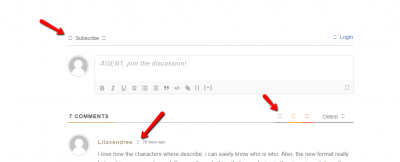
1. I'd like to change the comment bubble color, size, & distance from the right so it aligns better with my spacing on the side
2. change the font color of commenter names, and
3. make the square icons circular like in the default if I use custom CSS + minimal option.
Also, is there documentation on the CSS to change elements in general? Thanks
Hi @agentrosehq,
1. I'd like to change the comment bubble color, size, & distance from the right so it aligns better with my spacing on the side
You can change the color on the Dashboard > wpDiscuz > Settings > Styles & Colors admin page, the option called "Comment Bubble Colors".
The position can be changed by using the following CSS code:
@media only screen and (min-width: 1024px) {
#wpd-bubble-wrapper {
left: 75px !important;
}
}
All CSS codes should be added in the "Custom CSS code" textarea, located on the same page.
2. change the font color of commenter names,
Please read this doc: https://wpdiscuz.com/docs/wpdiscuz-7/plugin-settings/user-labels-and-badges/#comment-author-label-colors-by-user-role
Also, is there documentation on the CSS to change elements in general? Thanks
Here is a useful article:
https://kb.oboxthemes.com/articles/how-to-get-css-styles-for-elements/
Thank you, I have another issue - there's a large blank white section right above where the comments start, how do I get rid of that? reference the same page, it happens on all of them.
Also, how do you change the text highlight color when people want to comment inline? As well as how to change the font for the input prompt (AGENT, leave a comment as you read) to Playfair Display?