Hi there. im using the minimal version of the comment form on a dark website.
There are 4 changes that i would liek to make the comment form look perfect for the site.
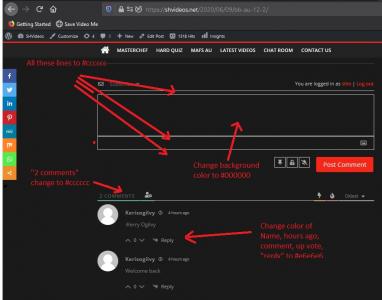
1. Change the text box background color (where people type their actual comment) to complete black. (#000000)
2. Change the text "Join the discussion" to white (#e6e6e6)
3. Change all the solid white lines to 80% white (#cccccc)
4. Change
all previous comments to a slightly brighter color (#e6e6e6)
I have attached a picture to show this more clearly if that is easier.
Any help would be greatly appreciated. The rest of the comment section looks great.
Hi @dbea3059,
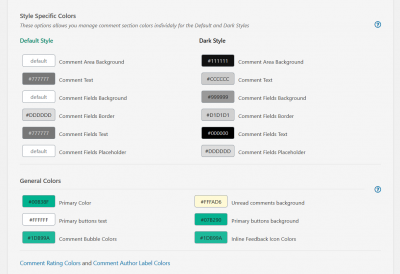
I'd recommend wait for the 7.0.3 version release. It comes in a few hours. Then switch to the Dark Style and manage those colors using new added color options.
The "Minimal" style label is changed to "Off" label indicating that this is not a style and this is a turned off style. We don't support any issues related to this style. This is way we're adding new color options for the Default and Dark styles. The "Off" style should be only used by developers who know CSS coding and can do customization without support help.
Ok thanks will wait for the update. keep up the great work.
I'd recommend wait for the 7.0.3 version release. It comes in a few hours.
Great!