Oct 19, 2022 7:22 am
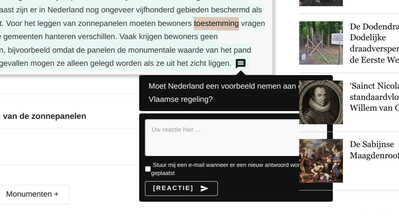
Hi, I'm testing with the inline feedback. It works beautifully, only the popup appears behind the sidebar. See print screen.
I've tried to fix this with CSS and z-index, but to no avail so far. Any idea how we can solve this?
2 Replies
Oct 19, 2022 7:39 am
The CSS code below should solve the issue:
aside#secondary {
z-index: 1;
}
Watch this video: https://www.screencast.com/t/PXLMpe59s4s
Please don't forget to delete all caches (server-side, website, browser), and reset minified files before checking.
Oct 19, 2022 7:41 am
Thanks alot Asti!