Dear all,
could you please advice my in case of web migration?
My website has been migrated, there was necessary to uploady it to a new server, because of upgrade PHP 7.3 -> 7.4.
The problem is, the lugin does not work properrly, it kind of remmembers the "old way" to FTP server.
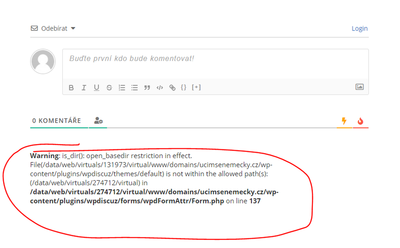
I tried to delete the plugin and reinstal, but an Error message came out, see below, or on this link.
wpdiscuz test | ucimsenemecky.cz
Warning: is_dir(): open_basedir restriction in effect. File(/data/web/virtuals/131973/virtual/www/domains/ucimsenemecky.cz/wp-content/plugins/wpdiscuz/themes/default) is not within the allowed path(s): (/data/web/virtuals/274712/virtual) in /data/web/virtuals/274712/virtual/www/domains/ucimsenemecky.cz/wp-content/plugins/wpdiscuz/forms/wpdFormAttr/Form.php on line 137
I already generated an admin login for you and send it to info[at]gvectors.com
Could you please check my issue?
Thank you very much!
Jan A.