Dear all,
could you please advice my in case of web migration?
My website has been migrated, there was necessary to uploady it to a new server, because of upgrade PHP 7.3 -> 7.4.
The problem is, the lugin does not work properrly, it kind of remmembers the "old way" to FTP server.
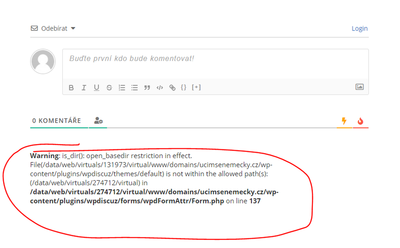
I tried to delete the plugin and reinstal, but an Error message came out, see below, or on this link.
wpdiscuz test | ucimsenemecky.cz
Warning: is_dir(): open_basedir restriction in effect. File(/data/web/virtuals/131973/virtual/www/domains/ucimsenemecky.cz/wp-content/plugins/wpdiscuz/themes/default) is not within the allowed path(s): (/data/web/virtuals/274712/virtual) in /data/web/virtuals/274712/virtual/www/domains/ucimsenemecky.cz/wp-content/plugins/wpdiscuz/forms/wpdFormAttr/Form.php on line 137
I already generated an admin login for you and send it to info[at]gvectors.com
Could you please check my issue?
Thank you very much!
Jan A.
Please navigate to Dashboard > wpDiscuz > Forms admin page, edit the form, and just click on the "Update" button. Then delete all caches and check again.
It really works, its amazing, thank you soooo much!!!!! 🙂
I would have one more question.
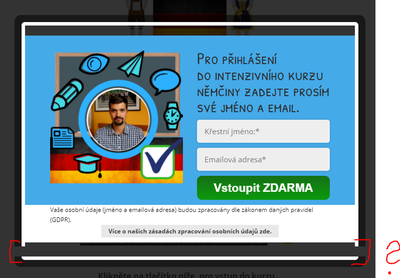
Wp discuz disabled my pop-up windows. They appeared, but it was impossible to fill in the fields (email, name).
So I was supposed to add following css code to my website (see below)
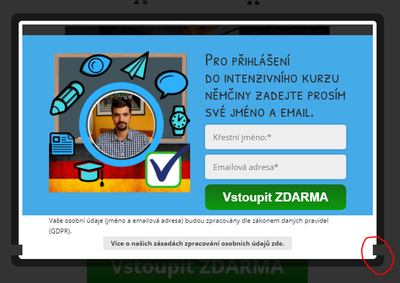
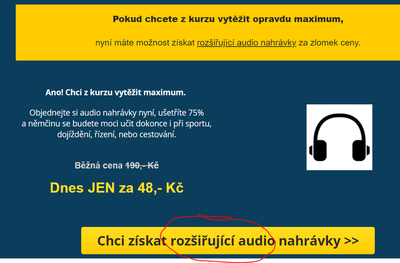
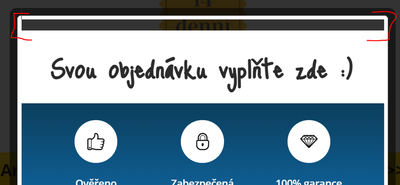
The popups work again after using the code, but they appear weirdly... see her Online kurz německého jazyka ZDARMA (ucimsenemecky.cz) and screenshot:
Thanks a lot 🙂
#cboxWrapper #cboxContent #cboxTitle {
position: static !important;
}