Hi @mrcrownnnnn,
This is conflict with your theme. Please leave your website URL to allow us debug and provide with some CSS fix.
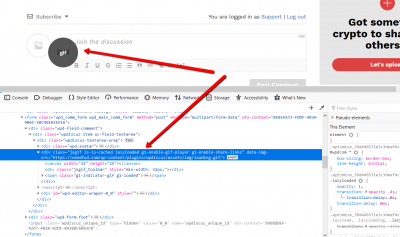
You have some JS lib called JSgif canvas. This finds all GIF images and wraps in a canvas. I recommend find and disable it. it maybe a plugin or the theme function. if you didn't find it you can use a simpel CSS code to disable wpDiscuz loading GIF for comment form.
Put this CSS code in Top admin bar > Customize > Additional CSS textarea or in Dashboard > wpDiscuz > Settings > Styles & Colors > Custom CSS Code textarea. Save it, delete all caches, then delete Autoptimize cache, navigate to website front-edn and press Ctrl+F5 twice to reset browser cache:
.wpdiscuz-textarea-wrap .jsgif canvas{display: none;}
.wpdiscuz-textarea-wrap .jsgif_toolbar,
.wpdiscuz-textarea-wrap .g1-indicator-gif {display: none !important;}
Hey
added the css code but it has no effect. I suspect it's because of the theme functions. Do you have other ideas to solve this?
Hey,
I have the same problem on my website. Before I was also using WPDiscuz 7 Beta and it was ok earlier, the problem occurred when I have installed the newest release wpdiscuz-7.0.0-beta-7.
Could you please fix it somehow for everyone in an update?
https://4review.pl/current-trends-and-future-prospects-of-mobile-applications/
P.S. When could we expect the stable version?
Best wishes