19 Replies
Dec 06, 2022 7:39 am
Hi @wellboy,
This is just a small CSS conflict with the theme or other plugins. Please leave the example URL where we can see the wpDiscuz plugin activated to allow us to debug the issue and provide a solution for you.
Dec 06, 2022 1:20 pm
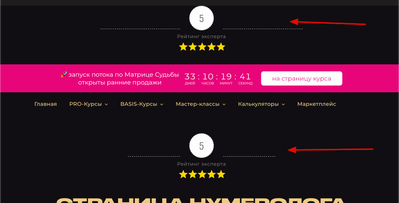
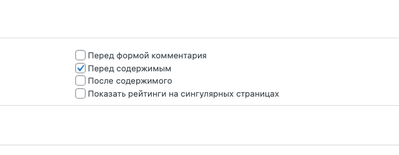
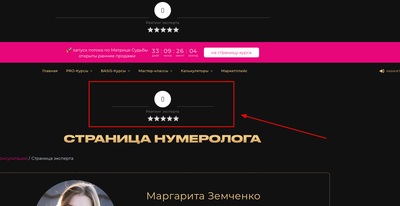
I think it has to do with the Layout theme settings for the header, main part and footer. Is there any way to limit the display to the middle part of the page?
Dec 06, 2022 1:32 pm
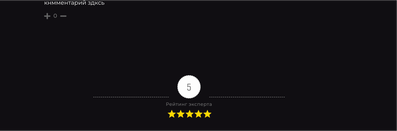
By the way, it also appears on other pages that do not have a comment form. Look at this for example https://pronumerolog.com/smatrix-web/