Hi,
Thanks for a great plug-in!
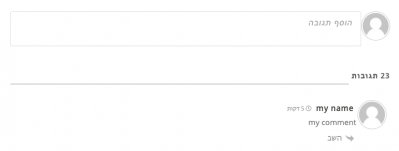
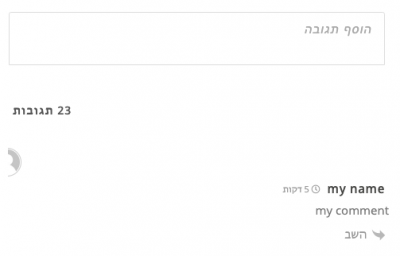
Is there a way to "lock" the avatar position on mobile? My Hebrew language (so R-T-L) site works fine on PC but on mobile the avatar position changes from right to left.
Any help will be much appreciated.
Thank you.
PC look - all is right positioned.
Hi @ssp,
Please use the CSS code below:
@media screen and (max-width: 600px){
#wpdcom.wpd-layout-1 .wpd-comment .wpd-comment-left {
text-align: right;
margin-right:0;
}
}
Put the code in the Top Admin Bar > Customize > Additional CSS > "Additional CSS" textarea, save it, delete all caches and check again.
Also, please try on incognito mode if you're checking on mobile devices. Because mobile browsers have a hard cache, you'll not be able to see the change immediately.
Hi @Asti,
It worked, thank you so much.
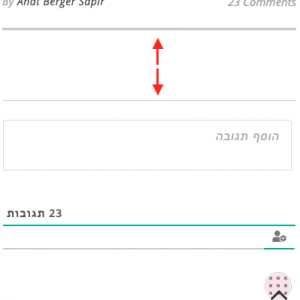
May I ask another question about the comments area (or should I open a topic?) - is it possible to adjust the gap size between the end of the post to the comments area?
For some reason, it is much larger than the gap when using the default comment block.
Thanks