The effects of alcohol on
sustanon 250 leucine for – real weight loss & bodybuilding benefits?
[Solved] Custom CSS stopped working
✦ Summarize Topic
✦
✦
✦
AI is analyzing the discussion...
How-to and Troubleshooting
Topic starter
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Jan 31, 2021 2:47 am
(@adri)
Trusted Member
Joined: 6 years ago
Hi, so I have a custom CSS in the 'styles and color" settings of the plugin that worked forever. Today the styles seem to not load anymore. Already cleared all cache on browser and site/hosting and no other updates were done on the site or other plugins.
Any suggestions? Thank you.
https://livinghealthywithchocolate.com/paleo-bread-recipe/#respond
Support
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Feb 01, 2021 12:23 pm
(@asti)
Illustrious Member
Joined: 8 years ago
Topic starter
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Feb 02, 2021 12:56 am
(@adri)
Trusted Member
Joined: 6 years ago
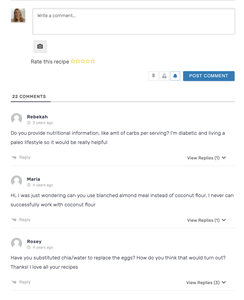
Asti, thank you for your reply. What you're showing in your video is the comments without my custom styles.
With my style the comment form and comments should look like this:
My custom styles are placed in the 'styles and color" settings of the plugin. I had no issues with this until now.
Thanks for your help and please let me know your thoughts.
(@asti)
Joined: 8 years ago
Illustrious Member
Posts: 8232
Feb 02, 2021 12:34 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@adri,
Could you please try to add the same codes in the Top Admin Bar > Customize > Additional CSS > "Additional CSS" textarea and check again?
Don't forget to delete all kind of caches before checking.
Topic starter
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Feb 02, 2021 10:27 pm
(@adri)
Trusted Member
Joined: 6 years ago
I just noticed that when I'm logged in to my WP site the styles load fine, but when I'm logged out the styles disappear. So basically everyone who visits my site don't see the comments with proper styling.
Now, when I copy the styles into the WP custom CSS (Customize > Additional CSS) the styles do load whether I'm logged into WP or not. This could be a solution but I'd prefer to use the plugin's custom styling area instead. Please let me know your thoughts. Thanks again!
(@asti)
Joined: 8 years ago
Illustrious Member
Posts: 8232
Feb 03, 2021 3:48 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
(@adri)
Joined: 6 years ago
Trusted Member
Posts: 30
Feb 06, 2021 12:35 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@asti for some reason it's not working and my custom styles are not loading.
I tried creating the folders in my theme directory with my custom styles and it's not working (/wp-content/themes/cravingspro-v440/wpdiscuz/themes/default/style.css).
Interestingly, even when I change the colors under the setting for "User Labels and Badges" the styles don't apply.
Then I also added my custom styles to the code snippet plugin. This method worked somewhat - Some styles loaded and some didn't.
Do you have any other suggestions? Thank you.
(@asti)
Joined: 8 years ago
Illustrious Member
Posts: 8232
Feb 06, 2021 4:58 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@adri,
Please remove the themes and default folders and put the style.css file directly in the /wpdiscuz/ folder of the active theme.
So the path should be: /wp-content/themes/cravingspro-v440/wpdiscuz/style.css
Topic starter
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Feb 08, 2021 10:36 am
(@adri)
Trusted Member
Joined: 6 years ago
Yes! this path worked and CSS is loading! Thank you!
/wp-content/themes/cravingspro-v440/wpdiscuz/style.css