I hope this will be useful for future wpdiscuz updates as well.
I really love the plugin, and it's great.
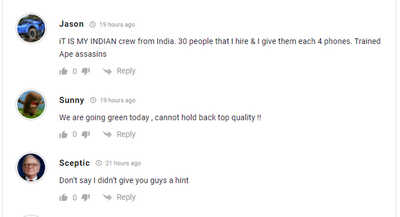
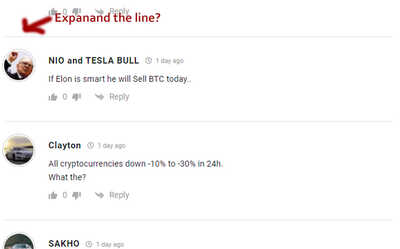
Right now comments are shown like this:
Basically, I'm trying to add a horizontal line between comments, but I couldn't able to find which wpdiscuz php to edit, since there are too many of them.
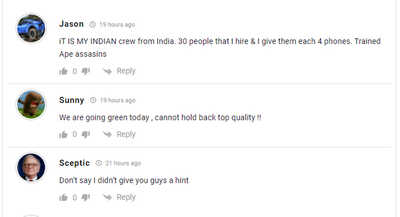
I want to achieve this result:
So my question is, which wpdiscuz PHP file, and on which line should I add <hr> to achieve above results.
I've got this idea from Twitter.
Thanks,
R.
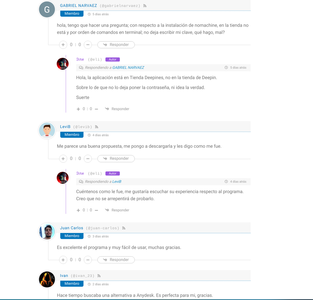
@raimis which version of WPDiscuz are you using? In the latest versions if you select one of the default layouts it should show up as this:
To change the layout go to Dashboard>>WPDiscuz>>Settings>>Comment Thread Features Then select the desired layout then go cleanup all caches in both the server and your browser for the changes to take effect, If you have CDN and/or Cache plugin ensure to clean up those as well.
Cheers!
@eli thanks for your answer. Yes, I know I can change the layout, but I want to use the existing (nr 1) layout and just add a line that separates comments.
That's all.
Hopefully, the support will guide me at which php file to look for.
R.
Ok, so it seems that I found where to add the <hr>.
Themes > Default > Layouts > 1 > footer.html.
But I'm still not happy with the result.
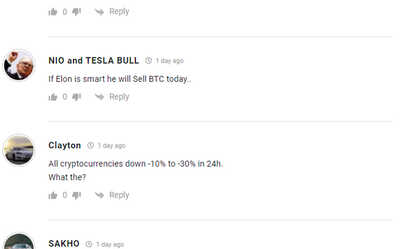
Right now:
This is how I need:
I hope someone from the support could guide me on how to do that. As the above result is still not clearly separating the comments.
I really need to solve this.
R.
Solved!
In case anyone is interested, simply edit:
Themes > Default > Layouts > 1 > wrapper.html
As for 1, choose the template number that you currently use.