The effects of alcohol on
sustanon 250 leucine for – real weight loss & bodybuilding benefits?
Conflict [Solved] Can't use wpDiscuz with a custom WordPress theme
✦ Summarize Topic
✦
✦
✦
AI is analyzing the discussion...
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Jan 03, 2023 11:03 am
(@stormk)
New Member
Hello. I installed wpDiscuz on my website, and successfully tested it with Twenty Twenty-Two.
However, when I switch to my custom WordPress theme, the following Javascript is missing (cut for privacy and readability reasons):
<script src='.../wp-includes/js/comment-reply.min.js?ver=6.1.1' id='comment-reply-js' type="text/javascript"></script>
<script id='wpdiscuz-combo-js-js-extra' type="text/javascript">
var wpdiscuzAjaxObj = {"..."};
var wpdiscuzUCObj = {"..."};
</script>
<script id='wpdiscuz-combo-js-js-before' type="text/javascript">
...
</script>
<script src='https://wpdiscuz.com/wp-content/plugins/wpdiscuz/assets/js/wpdiscuz-combo.min.js?ver=7.5.2' id='wpdiscuz-combo-js-js' type="text/javascript"></script>
As a result, the comments are visible but none of the buttons work.
How can I append the necessary Javascript to the footer of a custom theme? Can't find any documentation that covers this.
Thanks.
Support
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Jan 05, 2023 12:51 pm
(@asti)
Illustrious Member
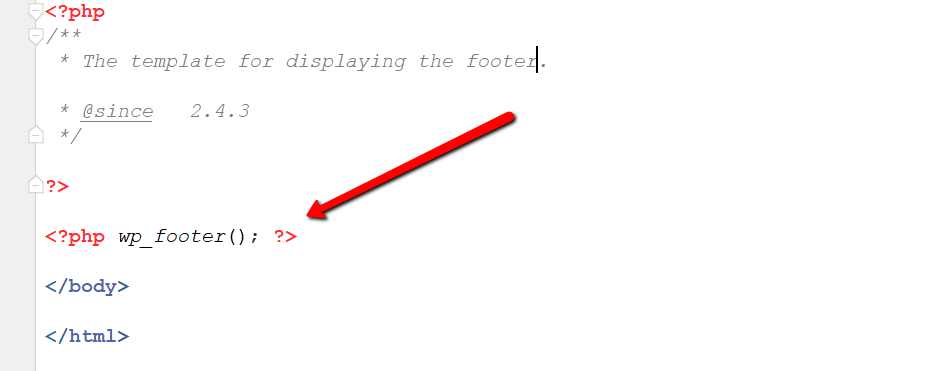
Your WordPress theme footer PHP file (for this custom post type <?php wp_footer(); ?> function to allow all plugins to load JS files and scripts.
Please check and make sure it exists.
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Jan 05, 2023 3:16 pm
(@stormk)
New Member
Thank you for the help. <?php wp_footer(); ?> was already present.
Upon further inspection, I realized that the problem was some code I added to my functions.php: I moved Jquery from the head to the footer to speed up loading times, and as a result wpDiscuz was trying to load before Jquery.
You can mark this as closed.🙂