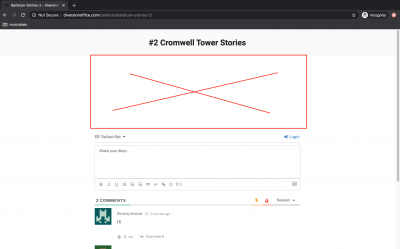
Can you please indicate how can I get the comment form right beside the page title? (see image below)
In other words, remove all the white space..
Site address is http://diversionoffice.com/barbican/barbican-stories-2
Active theme is Twenty seventeen
Many thanks in advance
Hi @jose-sanchez,
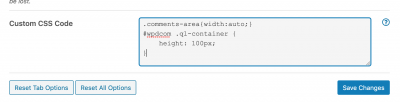
This CSS code should help you to decrease the space.
div#comments {
padding-top: 0 !important;
}
The CSS code should be added in the "Custom CSS code" textarea, located in the Dashboard > wpDiscuz > Settings > Styles & Colors admin page.
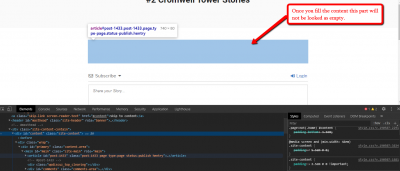
The rest of the space comes from the article div. As far as you have not filled the content you see that empty space.
Hi Asti,
Many thanks for your response.
It turns out that I won't add any contents to that page in the article area (the blue area you highlight) as this one page is intended to have all contents in the comments area.
Can you indicate any way to reduce that space, as you indicate coming from the article div?
Than you.
@asti will do and thanks for the suggestion.
In a similar issue, how can I make the comments box smaller (reduce its height) or even move it to the bottom (have the comments first, and the box below all the comments).
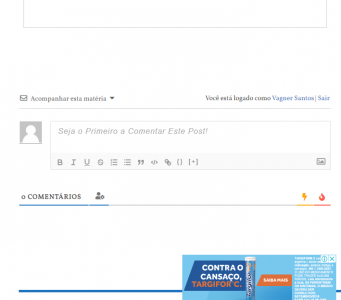
Hello, I am also facing this same problem. After the last major update of the plugin, there are two blanks, before and after the comment form. I have already used the solutions presented here in this topic, but unfortunately none of them solved it. I didn't like these spaces spent for nothing. A solution would be interesting.