Hi,
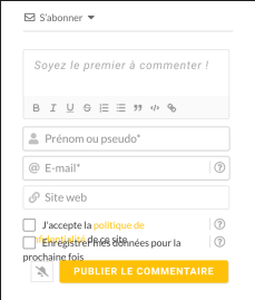
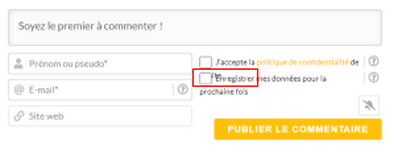
I have a layout issue on the mobile comment form after I added consent checkboxes:
Can you help me with this issue, please?
Thanks 🙂
Hi,
Use the CSS code below:
@media screen and (max-width: 600px){
#wpdcom .wpd-field-agreement{
margin-bottom: 25px;
}
}
Put the code in the "Custom CSS code" textarea, located in the Dashboard > wpDiscuz > Settings > Styles & Colors admin page.
Don't forget to delete the caches before checking.
Also, please try in incognito mode if you're checking on mobile devices. Because mobile browsers have a hard cache, you'll not be able to see the change immediately.
Hi,
Thanks a lot, Asti, it is a lot better on mobile :).
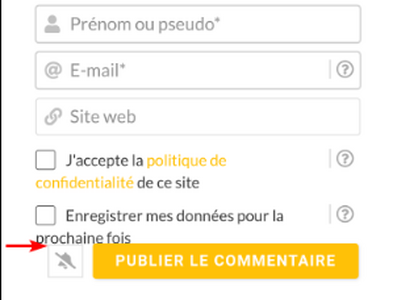
Is adding a marge between the last line (cookies consent) and buttons possible? :
Also, I tested different window sizes on a desktop PC, and I have these issues:
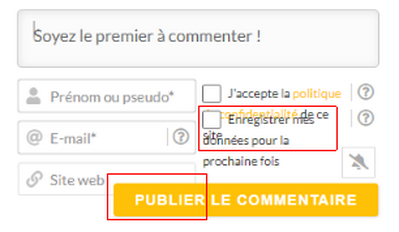
Width between 601 and 767px:
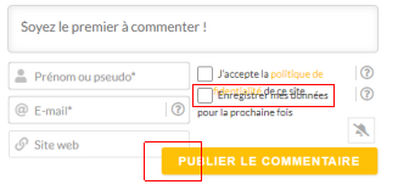
Width between 768 and 990px:
Width between 991 and 1289px:
Is it possible to resolve these issues too?
Thanks
@Asti Thank you very much!!
All is working fine with this code and thanks a lot for the screencast, it helps me to learn how to diagnose similar issues :).
Have a nice day 😀