The effects of alcohol on
sustanon 250 leucine for – real weight loss & bodybuilding benefits?
[Solved] How to enable some kind of loading icon
✦ Summarize Topic
✦
✦
✦
AI is analyzing the discussion...
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Mar 28, 2020 12:49 am
(@mrcrownnnnn)
Active Member
Hey
I've recently installed the beta and so far I'm very satisfied with it, the only problem I run into is that I can't get rid of some kind of loading icon. (See attachment) I can't find an option for this in the menu.
Can someone help me with this?
Thanks, Marvin.
Support
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Mar 28, 2020 2:26 pm
(@tomson)
Honorable Member
Hi @mrcrownnnnn ,
This is conflict with your theme. Please leave your website URL to allow us debug and provide with some CSS fix.
(@mrcrownnnnn)
Active Member
Posts: 12
Mar 28, 2020 2:46 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Hey @tomson thanks for your response
The domain name is needfud.com, but here is a URL with a comment section https://needfud.com/bitcoin-bearish-death-cross-or-bullish-research/
Marvin
(@tomson)
Honorable Member
Posts: 512
Mar 28, 2020 3:47 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
(@mrcrownnnnn)
Active Member
Posts: 12
Mar 28, 2020 4:20 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Support
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Mar 28, 2020 4:44 pm
(@tomson)
Honorable Member
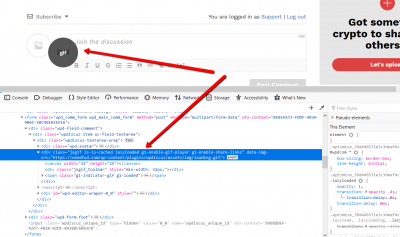
You have some JS lib called JSgif canvas . This finds all GIF images and wraps in a canvas. I recommend find and disable it. it maybe a plugin or the theme function. if you didn't find it you can use a simpel CSS code to disable wpDiscuz loading GIF for comment form.
Put this CSS code in Top admin bar > Customize > Additional CSS textarea or in Dashboard > wpDiscuz > Settings > Styles & Colors > Custom CSS Code textarea . Save it, delete all caches, then delete Autoptimize cache , navigate to website front-edn and press Ctrl+F5 twice to reset browser cache:
.wpdiscuz-textarea-wrap .jsgif canvas{display: none;}
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Mar 28, 2020 5:50 pm
(@mrcrownnnnn)
Active Member
@tomson
Hey
added the css code but it has no effect. I suspect it's because of the theme functions. Do you have other ideas to solve this?
(@tomson)
Honorable Member
Posts: 512
Mar 28, 2020 7:07 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@mrcrownnnnn ,
It works fine. I see the problem is solved:
I asked you to press Ctrl+F5 on website front-end to reset your browser cache. Or just use privet session of browsers to see the change. All works fine now, the problem is in your local cache.
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Mar 29, 2020 3:18 am
(@kiko91)
Active Member
Hey,
I have the same problem on my website. Before I was also using WPDiscuz 7 Beta and it was ok earlier, the problem occurred when I have installed the newest release wpdiscuz-7.0.0-beta-7.
Could you please fix it somehow for everyone in an update?
https://4review.pl/current-trends-and-future-prospects-of-mobile-applications/
P.S. When could we expect the stable version?
Best wishes
(@asti)
Illustrious Member
Posts: 8228
Mar 29, 2020 4:43 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@kiko91 ,
This will be fixed in the next update.
Currently, just hide it via the CSS code below:
img.ls-is-cached.lazyloaded {
The code should be added in the "Custom CSS Code" textarea, located in the Dashboard > wpDiscuz > Settings > Styles & Colors admin page.
Please don't forget to delete all caches and press Ctrl+F5 (twice) on the frontend before checking to reload the updated CSS file.
The CSS code can be removed after the update.
(@mrcrownnnnn)
Active Member
Posts: 12
Mar 30, 2020 1:54 am
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Hey @asty
The css code worked!
The earlier code given by @tomson didn't help.
Thanks!! 🍺