I followed a comment that said"How can I disable wordpress site login on plagin"
It was not fixed! But what's worse, the support said to enter a code to Top Admin Bar > Customize > Additional CSS > "Additional CSS" textarea, save it,
#wpdcom .wpd-form-wrap .wpd-login-to-comment {
display: none;
}
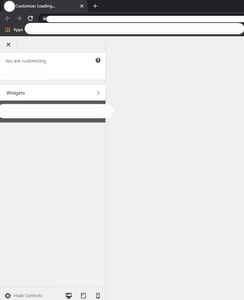
I did it, but it broke my customize menu and I can't enter Customize, Additional CSS to remove the code! I only see widgets!!!
I even cannot reply to that post and warn others from not using such code!!!!
Does anyone know any other methods to access Additional CSS, please?
There is not necessary to use the CSS code. wpDiscuz has an option called "Show "Login" link on comment form" option you should disable it. The option is located in the Dashboard > wpDiscuz > Settings > User Authorization and Profile Data tab.
More info here: https://wpdiscuz.com/docs/wpdiscuz-7/plugin-settings/user-authorization-and-profile-data/#show-%E2%80%9Clogin%E2%80%9D-link-on-comment-form
Does anyone know any other methods to access Additional CSS, please?
It seems you've added some wrong symbols in your code. In the wp_posts table, you should find the post_type > custom_css value.
I already did the steps in the video.... I don't want to record a video and reveal my brand. Hiding the "Login" is not the priority! The problem is with the code I entered, it's causing me a problem. I think it's out of your knowledge, and please don't provide users with such codes in which you don't know how to solve its issues!