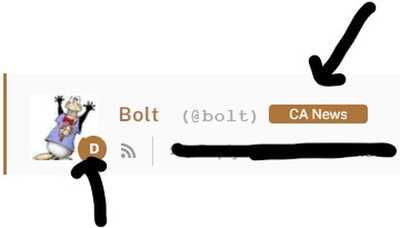
Hello I can't seem to find where to change the color for a user that has signed in with the Disqus Social Login link. Right now (see attached image) it is an ugly brown. Where can I change it? Thanks.
Hello I can't seem to find where to change the color for a user that has signed in with the Disqus Social Login link. Right now (see attached image) it is an ugly brown. Where can I change it? Thanks.
Please read this doc: https://wpdiscuz.com/docs/wpdiscuz-7/plugin-settings/user-labels-and-badges/#comment-author-label-colors-by-user-role
In case you want to say thank you! 🙂
We'd really appreciate if you leave a good review on the plugin page.
This is the best way to say thank you to this project and the support team.
@asti Thank you, yes I have read the documentation and there isn't a corresponding color to the one I showed you in my screenshot above. The colors work great for all roles, but it appears that the brown color (and brown D that you see on my screenshot above) get assigned when a user logs in with the Disqus Social login option. I would like to change that hideous brown to something consistent with our site theme colors. I have been through all the possible color changes that I can find and cannot find anything with that brown attached to it. Thanks.
In case you want to say thank you! 🙂
We'd really appreciate if you leave a good review on the plugin page.
This is the best way to say thank you to this project and the support team.
@asti All the users on this page have the Author role unless that have the badge with CA News behind their names, those are either Editors or Admins.
https://ca-news-forum.com/2021/03/16/off-topic-tue-16-mar-2021/
You can use the CSS code below:
#wpdcom .wpd-soc-user-disqus .wpd-avatar i {
background: #163458 !important;
}
#wpdcom .wpd-soc-user-disqus .wpd-comment-author{
color: #163458 !important;
}
#wpdcom.wpd-layout-2 .wpd-comment .wpd-soc-user-disqus .wpd-avatar img{
border-bottom-color: #163458 !important;
}
Put the code in the Top Admin Bar > Customize > Additional CSS > "Additional CSS" textarea, save it, delete all caches and check again.
The red marked value can be changed as you like.
Please don't forget to press Ctrl+F5 (twice) on the frontend before checking.
In case you want to say thank you! 🙂
We'd really appreciate if you leave a good review on the plugin page.
This is the best way to say thank you to this project and the support team.
@asti Thank you, I added the code and it did change the color of the "D", but that is all as per the attached screenshot, the User name and Author badge color is still the hideous brown color. So I changed a couple colors as per the 2nd attached screenshot, and it appeared to change the color of the line under the avatar but not the name or author badge color either? I have cleared all cached and restarted the page with no success?
In case you want to say thank you! 🙂
We'd really appreciate if you leave a good review on the plugin page.
This is the best way to say thank you to this project and the support team.
@asti Hi Asti, sorry I had turned off the feature to display the Social login icon on the user avatar. This issue is still happening per this link. https://canf-test-site.com/2021/02/22/off-topic-mon-22-feb-2021/
ok @canewsforum,
Try this one:
#wpdcom .wpd-soc-user-disqus .wpd-avatar i {
background: #163458 !important;
}
#wpdcom .wpd-soc-user-disqus .wpd-comment-author, #wpdcom .wpd-soc-user-disqus .wpd-comment-author a{
color: #163458 !important;
}
#wpdcom .wpd-soc-user-disqus .wpd-comment-label{
background-color: #163458 !important;
}
#wpdcom.wpd-layout-2 .wpd-comment .wpd-soc-user-disqus .wpd-avatar img{
border-bottom-color: #163458 !important;
}
It should work fine.
In case you want to say thank you! 🙂
We'd really appreciate if you leave a good review on the plugin page.
This is the best way to say thank you to this project and the support team.
@asti Thank you, that did the trick. Appreciate the help.