The effects of alcohol on
sustanon 250 leucine for – real weight loss & bodybuilding benefits?
[Solved] attachment icon text
✦ Summarize Topic
✦
✦
✦
AI is analyzing the discussion...
How-to and Troubleshooting
Topic starter
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Feb 21, 2021 1:37 am
(@adri)
Trusted Member
Joined: 6 years ago
@Asti,
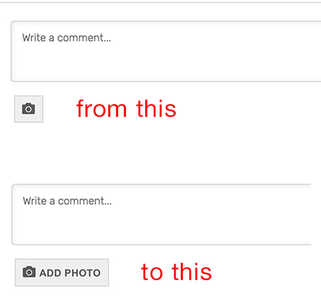
I changed the attachment icon to a camera and next to it I'd like to have the text "Add Photo". I have this piece of js code. Can you tell me where/how I can include this code to make this work:
// Add text next to icon attachment
$('i.fas.fa-camera').html( '<span style=\'font-size: 14px;padding-left: 5px;font-family: Arial Hebrew, Arial, sans-serif;\'>ADD PHOTO</span>' );
Please see attachment to see what I mean:
Support
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Feb 22, 2021 12:30 pm
(@asti)
Illustrious Member
Joined: 8 years ago
@adri,
You can use the Js code below:
jQuery(document).ready(function(){
jQuery("#wpdcom .wpd-form .wpdiscuz-textarea-wrap.wpd-txt .wmu-upload-wrap i").append( "<span> ADD Photo</span>" );
});
Use the methods provided in this article: https://www.collectiveray.com/add-javascript-to-wordpress
(@adri)
Joined: 6 years ago
Trusted Member
Posts: 30
Feb 23, 2021 12:22 am
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@asti thanks so much! Worked perfect!
One last thing please:
Do you have a function I can use to disable attachments on pages only?- is_page()
Basically I would like users to upload photos in just posts, not pages. Thanks again!
(@asti)
Joined: 8 years ago
Illustrious Member
Posts: 8228
Feb 23, 2021 12:21 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@adri,
For further support, we'll need to know if you have installed the wpDiscuz Media Uploader addon or not, the version of the wpDiscuz and/or the wpDiscuz Media Uploader plugins.
(@adri)
Joined: 6 years ago
Trusted Member
Posts: 30
Feb 24, 2021 12:04 am
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@asti I don't have the wpDiscuz Media Uploader addon installed. I only have the wpDiscuz plugin installed, version 7.1.3.
(@asti)
Joined: 8 years ago
Illustrious Member
Posts: 8228
Feb 24, 2021 11:44 am
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@adri,
You can do it with CSS or JS codes:
The example of the CSS code you can use is provided below:
body:not(.single-post) span.wmu-upload-wrap {
display:none !important;
}
Put the code in the Top Admin Bar > Customize > Additional CSS > "Additional CSS" textarea, save it, delete all caches and check again.
Please don't forget to press Ctrl+F5 (twice) on the frontend before checking.
JS code:
jQuery(document).ready(function(){
jQuery("body:not(.single-post) span.wmu-upload-wrap").hide();
});