Hello there,
at the moment, I am styling the comment section on my website in the coming soon mode. I have come quite far and also tried some advice given in this forum.
For some elements, however, I don't seem to find the right CSS classes.
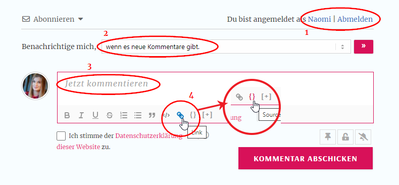
- I haven't found the CSS class to change the color of the login links (username and logout).
- In the drop-down-menu, I would like to change the font.
- In the text field, I have been able to change the font, but I couldn't remove the letter-spacing with the same CSS class, even though I used "!important."
- Furthermore, I couldn't change the hover color of the toolbar items (from the "Link" tool until the "Bold" tool). However, I was able to change the "Source Code" and "Spoiler" tools.
- I'd also like to change the hover color of the Social Media icons.
- Again, the username link appears blue, which I'd like to change.
- Otherweise, there are the drop-down options to choose the oldest, newest or most popular comments. I would like to change the font here, too.
- The same goes for the comment settings.
I am not sure how much support you can give me whilst my website is in the coming soon mode, but maybe you have already made changes in the corresponding classes yourself?
I am looking forward to your replies!
Warm regards,
Naomi
Naomi,
Please note, that the "Off" style is a developers style, it turns off wpDiscuz style and let you create your own style from scratch. We don't support the "Off" style, it's just added for developers.
We don't provide support for style customization, we may help in 1-2 simple questions related to colours and background but not more. We can not help you customize all components of website style, these are custom requirements and should be done by website owners. We only help with general questions and issues.
Thank you for your understanding.
You can find all classes by pressing F12 on the browser and opening Chrome or Firefox Console, it'll help you easily write CSS rules you need to customize.
For example, the first point can be changed by using the CSS code below:
#wpdcom .wpd-auth .wpd-login a {
color: #0e5a00;
}
This website should help you to write CSS rules: https://www.w3schools.com/cssref/default.asp