Inline Commenting
5
Posts
2
Users
1
Reactions
484
Views
Aug 12, 2023 2:49 pm
After posting a comment using the inline comment feature, all the text on the entire post's left side is cut off.
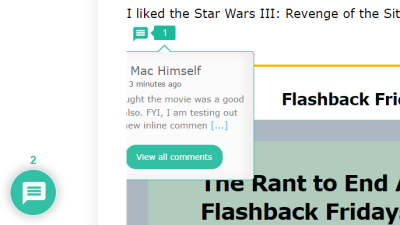
When I click on the icon displaying the number of comments the bubble is also cut off on the left. see image
When I try to add another comment the bubble is only displaying halfway. see image.
Loving the plugin by the way. Will be posting about it soon.
Website URL
4 Replies
Aug 14, 2023 7:45 am
Hi @macsopinion,
This is just CSS conflict with the theme or other plugins. Please provide a direct URL where we can see the issue. We'll debug it and provide a solution for you.