Using Elementor page builder configured with a sticky header that that stays at the top of viewport (has search, nav menu). As I scroll a post with comments, the avatar circles float over the header as they scroll past instead of under with the rest of the post content. I am using layout #3 if that matters. The avatar circles—even default images—do not respect the z-index of the sticky header which in my case is set to 2000. I tried to style the circle elements but could not figure out the CSS needed so I had to set display: none. This is not really a good workaround since now I have no avatars at all, but at least the visual is not messed up. The rest of the comment layout works as expected. Only the avatars float over the sticky header. Ideas?
Yes. This is a production site, but I temporarily took out my display: none so the avatars are visible again. Try this:
https://summitsips.com/2011/08/drink-of-the-week-cuba-libre/
I should add that I don't see it on Chrome and Firefox, but Safari on a Mac, and mobile S
afari on iPad Pro, iPhone all reveal the problem.
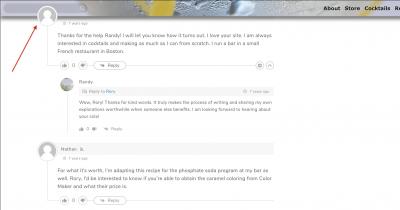
I need to fix it later, so hopefully a short window will allow you to see. Also, here is a screenshot attached.