Hello,
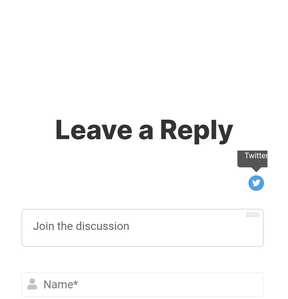
How can I hide tooltip in mobile?
Hi @june,
Please use this CSS code:
@media screen and (max-width: 600px){
#wpdcom[wpd-tooltip]:hover::after, [wpd-tooltip]:hover::before{
display:none;
}
}
Put the code in the Top Admin Bar > Customize > Additional CSS > "Additional CSS" textarea, save it, delete all caches and check again.
Also, please try on incognito mode if you're checking on mobile devices. Because mobile browsers have a hard cache, you'll not be able to see the change immediately.
Hi @asti,
Thank you for your response.
I have applied the code and cleared cache for every mobile devices I'm checking on but it is not working. Please guide further. I would really appreciate your assistance.
Many thanks in advance.
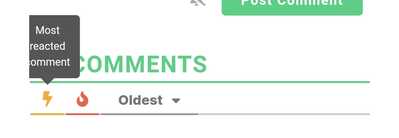
@asti This is how they're showing on my mobile devices. So I want to hide them or at least adjust them within the given area so that they won't cut off from the sides.
Perfect! It works fine.
What if I want to keep the tooltip but in smaller size for mobile device. What settings would be needed?
Yes, it worked perfectly. Thank you so much @asti
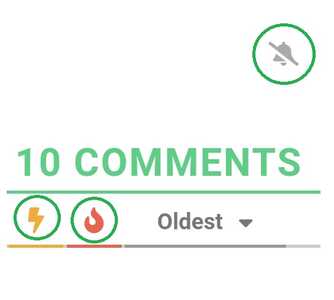
But I want to show the tooltip for only these three icons below.
Please assist in this regard.