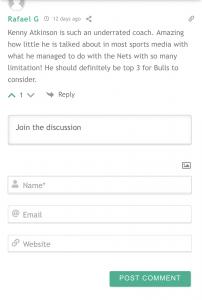
3. is there anyway to have the name box first then discussion box?
I'll ask the developers if there is some easy solution we may provide you.
The js code is provided below:
jQuery.each(jQuery(".wc_name-wrapper"), function () {
jQuery(this).prependTo(jQuery(this).parents(".wpd_comm_form"));
});
Here is an instruction: https://www.collectiveray.com/add-javascript-to-wordpress
If you use the js code you'll also need to write some additional CSS code to display the "Name" filed properly. Below is provided the example. This is basic customization. It should be enough. The rest of the customization should be done by yourself.
.wpd-field-icon {
display: inline-block !important;
position: absolute;
left:306px;
text-align: left;
z-index:9;
color: #777777;
}
#wpdcom .wpdiscuz-item input[type="text"]{
height: 32px;
line-height: 20px;
color: #777777;
display: inline-block;
float: none;
clear: both;
font-size: 14px;
position: relative;
background-color:rgb(255, 255, 255);
padding-left:30px;
}
As I've already mentioned the CSS code should be added in the Top Admin Bar > Customize > Additional CSS > "Additional CSS" textarea, save it, delete all caches and check again.