Is there an option to move the animated gif / progress indicator image from the top right to the middle of the screen, and change it to say something like "Comments are loading...."?
The reason is user's sometimes can't see the small image in the top right and think something is wrong. If they wait a few more seconds the cursor advances to the bookmarked comment, but it'd be nice to let them know immediately.
You can use the following CSS code:
#wpdiscuz-loading-bar {
width: 293px !important;
top: 50% !important;
right: 50%;
}
#wpdiscuz-loading-bar:before{
content: "Comments are loading....";
width: 293px !important;
padding: 30px;
display:inline-block;
align-content: center;
}
div#wpdiscuz-loading-bar {
background-repeat: no-repeat;
background-position: 50%;
}
Put the code in the Top Admin Bar > Customize > Additional CSS > "Additional CSS" textarea, save it, delete all caches and check again.
Hello! You all gave me instructions a while back to move the progress indicator.
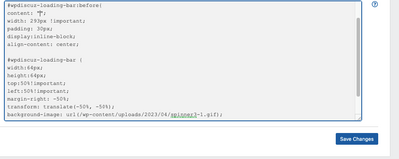
I've recently updated my CSS to load an animated GIF (See attached).
1) What I'd like to do is remove the text "Comments are loading" or at least change it to something that applies to all situations. How can I do that? I see CSS that is in the plugin:
#wpdiscuz-loading-bar:before{
content: "Comments are loading....";
width: 293px !important;
padding: 30px;
display:inline-block;
align-content: center;
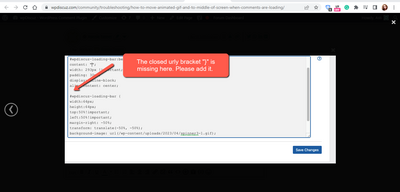
However, if I add this code in the "Additional CSS" and change the text it doesn't actually change anything even after refreshing, purging caches. Am I missing something here?
Thank you