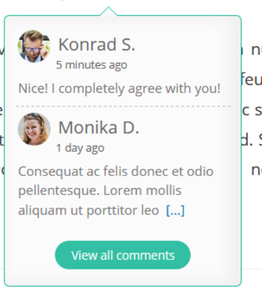
I mean this:
Is there a filter/action/template I can use to change what displays in this popup and how it's displayed?
- I want to change the number of comments from 3 to another number
- The popup currently loads most recent comments, what if I wanted to show the most upvoted comments instead?
- What if I wanted to also display the number of upvotes that comment has
- In fact, what if I wanted to completely replace this with my own popup. What function(s) in discuz core files would I need to alter?
Also, I couldn't find in your API documentation anything regarding AJAX endpoints. As in, if I wanted to post comments or fetch comments via my own AJAX calls, what endpoints I'd need to access and what parameters I'd need to send?
There are many ways this information might be useful. For example, I might want to add some widgets of my own that are related to displaying/managing comments. Or extend discuz functionality with something specific for my site. Or implement my own frontend management of comments for editors. Etc.
We're really sorry, but there is no solution for this.
You can find the files in the /wpdiscuz/assets/js/ folder.
Oh, I see. That's great! Just a quick question – if I change the javascript code in that folder, will the plugin automatically regenerate the minified file based on it? Or is there something special I need to do to regenerate it?
What do you mean saying AJAX documentation?
Info on how to send ajax calls through our own javascript to interact with discuz, such as posting comments or fetching comments.
$.ajax({
type: 'POST',
url: url,
data: data
});
Basically, what URLs to send the ajax call to and what data needs to be sent, as well as what responses we can expect.
Knowing this would allow us to write our own comment display widgets or even our own commenting form. We could do whatever we want on the frontend side, but the backend would still be discuz.
No, it'll not automatically regenerate the minified file. You can do it using some online tool.
How do I know which js files need to be included in the minified version? I assume that all the js files that don't have a minified version of the same name are supposed to be included? But checking the minified files... why is there a "combo" version and a "combo no_quill" version? What is the difference between them? Which one am I supposed to overwrite with my own minified version and what js files are supposed to be included in one and not the other?
We're really sorry, but there isn't documentation. You can find all this info in the JS files.
Alright, I'll check your source code for this.