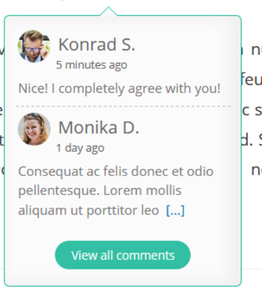
I mean this:
Is there a filter/action/template I can use to change what displays in this popup and how it's displayed?
- I want to change the number of comments from 3 to another number
- The popup currently loads most recent comments, what if I wanted to show the most upvoted comments instead?
- What if I wanted to also display the number of upvotes that comment has
- In fact, what if I wanted to completely replace this with my own popup. What function(s) in discuz core files would I need to alter?
Also, I couldn't find in your API documentation anything regarding AJAX endpoints. As in, if I wanted to post comments or fetch comments via my own AJAX calls, what endpoints I'd need to access and what parameters I'd need to send?
There are many ways this information might be useful. For example, I might want to add some widgets of my own that are related to displaying/managing comments. Or extend discuz functionality with something specific for my site. Or implement my own frontend management of comments for editors. Etc.