Dec 25, 2020 4:28 pm
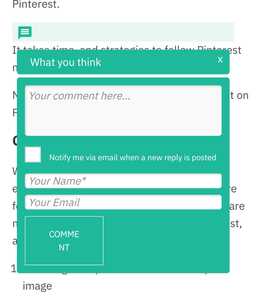
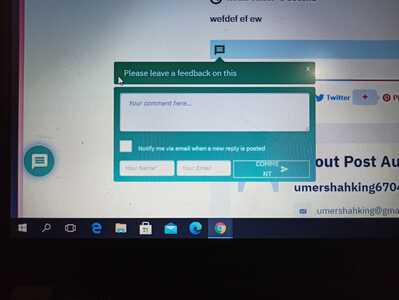
Hi firstly i want to say a great plugin ... I installed it on my website and was happy but then when i used the incline commenting feature the comment button was not properly adjusted on my theme. Please can you tell me how can i change the text on the button from comment to submit may be then it will adjust
Please reply fast want to launch site
8 Replies