The effects of alcohol on
sustanon 250 leucine for – real weight loss & bodybuilding benefits?
Title before the comment part
✦ Summarize Topic
✦
✦
✦
AI is analyzing the discussion...
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Jun 25, 2021 3:29 pm
(@anthonywp)
Trusted Member
Hello,
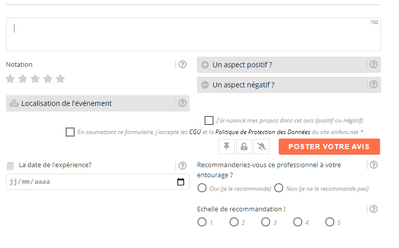
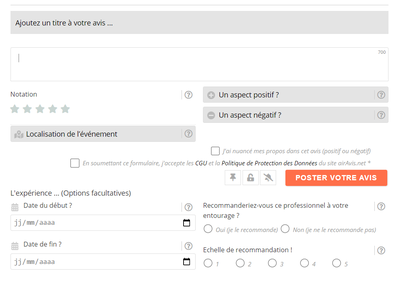
I would like to know if it will be possible one day to put a line (example title of the comment) before the "comment entry" part (large square).
It is not possible for the moment and I believe that I had already suggested the idea to the team.
Waiting for your return,
Sincerely
Support
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Jun 25, 2021 3:51 pm
(@asti)
Illustrious Member
(@anthonywp)
Trusted Member
Posts: 32
Jun 26, 2021 10:57 am
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Hello @asti ,
Here is the screenshot.
Waiting for your return,
(@asti)
Illustrious Member
Posts: 8228
Jun 26, 2021 12:21 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@anthonywp ,
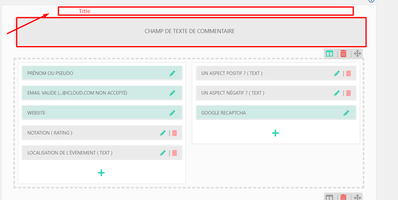
Please create a new row (as it is shown in the video below) and leave some example URL. We'll provide some custom JS code for you, based on the class of the element you've created.
Video: https://www.screencast.com/t/KMxX1VHKBqK
(@anthonywp)
Trusted Member
Posts: 32
Jun 27, 2021 12:13 am
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@asti ,
Here is the link to the article: WEBSITE
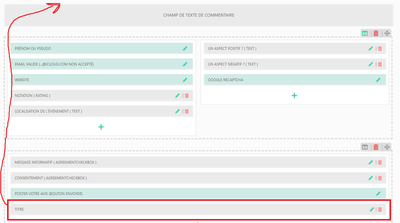
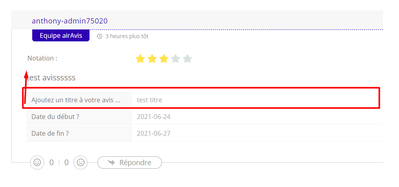
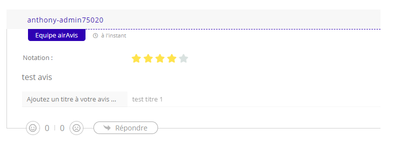
Here are the screenshots:
Sincerely,
(@asti)
Illustrious Member
Posts: 8228
Jun 28, 2021 12:44 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@anthonywp ,
You can use the following JS code:
jQuery(document).ready(function(){
jQuery( ".custom_field_60d788eeaf01f" ).parent().prependTo(".wpd_comm_form");
});
This article should be also helpful for you: https://www.collectiveray.com/add-javascript-to-wordpress
(@anthonywp)
Trusted Member
Posts: 32
Jun 28, 2021 2:51 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@asti
The code does not work and breaks the site when I add it at the end of the function.php file.
How can I do it ?
Waiting for your return,
(@asti)
Illustrious Member
Posts: 8228
Jun 28, 2021 3:03 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@anthonywp ,
This article should be also helpful for you: https://www.collectiveray.com/add-javascript-to-wordpress
Don't you check the article I've provided?
The code does not work and breaks the site when I add it at the end of the function.php file.
Never add the JS code in the functions.php file.
(@anthonywp)
Trusted Member
Posts: 32
Jun 28, 2021 7:07 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@asti
Thank you very much! I succeeded as I wished.
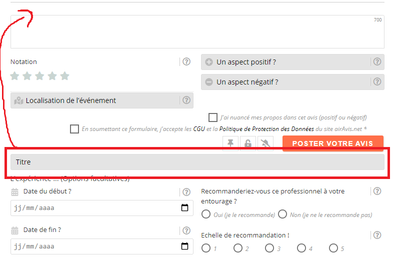
Only at the presentation level after validation and publication on the site it does not put it on top as I would like, how to do?
Here are the screenshots:
I still have 2 or 3 forms I will try to do it otherwise I will ask you for some help 🙂
Waiting for your return,
(@asti)
Illustrious Member
Posts: 8228
Jun 29, 2021 1:35 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@anthonywp ,
Please remove the old code and put the following one:
jQuery(document).ready(function(){
jQuery.each(jQuery('.wpd_comm_form'), function () {
jQuery(this).find('.custom_field_60d788eeaf01f-wrapper').prependTo(jQuery(this))
});
jQuery.each(jQuery('.wpd-comment-text'), function () {
jQuery(this).find('.wpd-bottom-custom-fields').insertAfter(jQuery('.wpd-top-custom-fields', this))
});
});
(@anthonywp)
Trusted Member
Posts: 32
Jun 29, 2021 2:47 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@asti ,
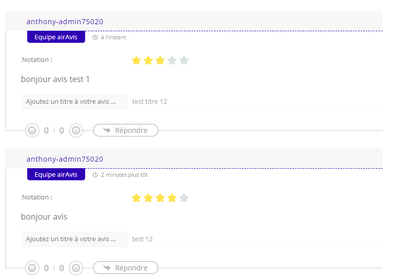
Toujours pareil, le nouveau code ne change rien de mon côté.
Le titre est toujours sous le commentaire et pas au dessus.
WEBSITE
(@anthonywp)
Trusted Member
Posts: 32
Jun 29, 2021 3:32 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Message in English
Still the same, the new code does not change anything on my side.
The title is still under the comment and not on top.
Website
(@asti)
Illustrious Member
Posts: 8228
Jun 30, 2021 1:38 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@anthonywp ,
The code in this post was updated. Please try it.
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Jul 01, 2021 10:31 pm
(@anthonywp)
Trusted Member
@asti ,
No change, with the new code.
Website
(@asti)
Illustrious Member
Posts: 8228
Jul 02, 2021 2:11 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
This will work if you change the value of the "Comment List Loading Type " option to "Load with page". Otherwise, there isn't any solution.
(@anthonywp)
Trusted Member
Posts: 32
Jul 02, 2021 7:00 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@asti ,
By going through this modification, we will increase considerably the page load on some articles and therefore the SEO. We cannot do this.
Let's drop it for now. Would it be possible to include this feature in a future update? This would be great.
Thanks again to the support and development team.
Sincerely,