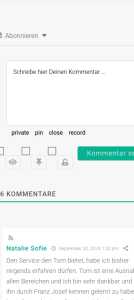
Hello, there. First of all lots of thanks for your great work - and the already purchased plugins (audio comment, widgets, secret comments, online users, user notifications). But: The more plugins i am purchasing and activating, the more unsorted is the surrounding of the comment form field looking. In detail: I would like (MUST) have all the icons lined up either to the left, the right, under or above the comment text field. Because currently this is a total mess. Slme of the icons (micro, bell, ...) are right, some of these are below. PLEASE, PLEASE help me to have this solved. I also would be ready to sponsor this update/option. Because in the meantime a cannot use the plugins (addons) due to this issue. Thank you so much! Truly ... Tom.
I would like to have all the form feature icons (or text links) in a horicontal row either inside bottom line of the text field/commemt area or below the text area (comment field).
Thanks a lot!
Hi,
Please use the CSS code below:
#wpdcom .wpd_label input[type="checkbox"].wpd_label__checkbox {
display: none !important;
}
label span:not(.required) {
margin-left: 3px !important;
}
Insert the code in the "Custom CSS code" textarea, located in the Dashboard > wpDiscuz > Settings > Styles & Colors admin page.
Don't forget to delete the caches before checking.