Feb 10, 2021 11:15 pm
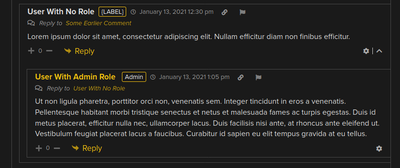
Problem: Users with no role show "{LABEL}"
Expected behavior: Nothing should be shown for users without a role when {LABEL} shortcode is populated
Explanation:
I'm not using the {LEFT} in my layout; I moved the {LABEL} shortcode into header.html. This works perfectly for users that have roles, but users without roles are showing {LABEL} when they should be showing nothing. Screenshot illustrates this:
Here is my header.html layout file:
<div class="{HEADER_WRAPPER_CLASSES}">
{AUTHOR}
<div class="wpd-comment-label">
<span>{LABEL}</span>
</div>
{DATE}
{STATUS}
{LINK}
<div class="wpd-space"></div>
</div>
Is this a bug or am I missing something?
6 Replies
Feb 10, 2021 11:35 pm
Workaround for this issue: Add {LABEL} in the class definition and use CSS wildcard to hide it.
Layout file:
<div class="wpd-comment-label {LABEL}">
<span>{LABEL}</span>
</div>
CSS Oneliner:
[class*='LABEL'] {visibility: collapse;} /* (hack) Hide for users without roles */