Feb 11, 2022 3:49 pm
Hey
Can You give me help with this CSS code?
#wpdcom {
max-width: 950px !important;
}
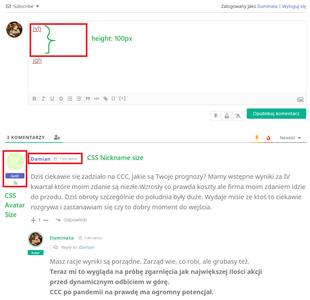
.ql-editor > * {
font-size: 20px !important;
height: 100px;
}
.wpd-comment-text * {
font-size: 20px !important;
}
@media screen and (max-width: 600px)
{
.ql-editor > * {
font-size: 16px !important;
}
.wpd-comment-text * {
font-size: 16px !important;
}
}
I need help with this configuration:
Greetings and thanks for help!
Website URL
3 Replies
Feb 12, 2022 8:58 am
Hi @lukas-3000,
Below is provided a solution:
/* height*/
#wpdcom .ql-editor p {
line-height: 25px;
}
/*display name size*/
#wpdcom .wpd-blog-guest .wpd-comment-author{
font-size: 25px;
}
/* avatar size*/
#wpdcom .wpd-comment .wpd-comment-left{
width: 250px;
}
All red marked values can be changed as you like.
Please note, we don't provide support for style customization, we may help in 1-2 simple questions related to colours and background but not more. We can not help you customize all components of website style, these are custom requirements and should be done by website owners. We only help with general questions and issues.
Thank you for your understanding.
You can find all classes by pressing F12 on the browser and opening Chrome or Firefox Console, it'll help you easily write CSS rules you need to customize.