The effects of alcohol on
sustanon 250 leucine for – real weight loss & bodybuilding benefits?
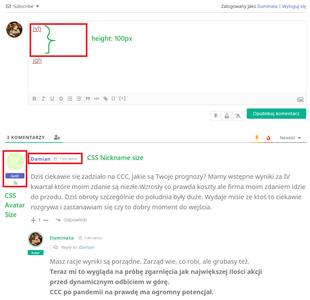
CSS for nickname, avatar and distance between text lines
✦ Summarize Topic
✦
✦
✦
AI is analyzing the discussion...
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Feb 11, 2022 7:49 pm
(@lukas-3000)
Active Member
Hey
Can You give me help with this CSS code?
#wpdcom {
max-width: 950px !important;
}
.ql-editor > * {
font-size: 20px !important;
height: 100px;
}
.wpd-comment-text * {
font-size: 20px !important;
}
@media screen and (max-width: 600px)
{
.ql-editor > * {
font-size: 16px !important;
}
.wpd-comment-text * {
font-size: 16px !important;
}
}
I need help with this configuration:
Greetings and thanks for help!
Support
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Feb 12, 2022 12:58 pm
(@asti)
Illustrious Member
Hi @lukas-3000 ,
Below is provided a solution:
/* height*/
#wpdcom .ql-editor p {
line-height: 25px;
}
/*display name size*/
#wpdcom .wpd-blog-guest .wpd-comment-author{
font-size: 25px;
}
/* avatar size*/
#wpdcom .wpd-comment .wpd-comment-left{
width: 250px;
}
All red
Please note, we don't provide support for style customization, we may help in 1-2 simple questions related to colours and background but not more. We can not help you customize all components of website style, these are custom requirements and should be done by website owners. We only help with general questions and issues.
Thank you for your understanding.
You can find all classes by pressing F12 on the browser and opening Chrome or Firefox Console, it'll help you easily write CSS rules you need to customize.
(@lukas-3000)
Active Member
Posts: 3
Feb 12, 2022 4:23 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@asti thanks for help i do it:
/*Ustawienia na komputery PC i tablety*/ @media screen and (min-width: 600px) { #wpdcom { max-width: 950px !important; } /*Wielkość wyświetlanego postu*/ .wpd-comment-text * { font-size: 20px !important; } /*Wielkości edytora pisania posta*/ #wpdcom .ql-editor p { font-size: 20px; } #wpdcom .ql-container { min-height: 100px; } /*Wielkość nazwy piszącego post*/ #wpdcom .wpd-comment-header .wpd-comment-author { font-size: 20px; } #wpdcom .wpd-comment-date { padding: 0 5px; font-size: 16px; } /*Wielkość nicków w odpowiedzi*/ #wpdcom .wpd-comment .wpd-reply .wpd-comment-header .wpd-comment-author{ font-size: 18px; margin-right: 5px; } #wpdcom .wpd-comment .wpd-reply .wpd-comment-header .wpd-comment-author a { font-size: 18px; margin-right: 5px; } /*Wielkość avatara*/ #wpdcom .wpd-comment .wpd-avatar img.avatar { width: 70px; height: 70px; max-width: 70px; } #wpdcom .wpd-comment .wpd-comment-left{ width: 70px; } /*Wielkość avatara w odpowiedzi*/ #wpdcom .wpd-comment.wpd-reply .wpd-avatar img, #wpdcom .wpd-comment.wpd-reply .wpd-avatar img.avatar { width: 60px; height: 60px; max-width: 60px; } #wpdcom .wpd-comment .wpd-reply .wpd-comment-left{ width: 60px; } /*Ustawienia na smartfony*/ @media screen and (max-width: 600px) #wpdcom /*Wielkość pierwszego tekstu*/ .wpd-comment-text * { font-size: 16px !important; } }
Can You help the only with this??
(@asti)
Illustrious Member
Posts: 8229
Feb 12, 2022 4:33 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@lukas-3000 ,
Here is the CSS code:
#wpdcom .ql-editor li {
line-height: 43px;
}