The effects of alcohol on
sustanon 250 leucine for – real weight loss & bodybuilding benefits?
[Solved] is it possible to show 1.000 comments instead of the abbreviation 1k?
✦ Summarize Topic
✦
✦
✦
AI is analyzing the discussion...
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Oct 31, 2022 9:59 pm
(@flavio-duarte)
Eminent Member
Hi, is it possible to show 1.000 comments instead of the abbreviation 1k?
Support
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Nov 01, 2022 2:29 pm
(@asti)
Illustrious Member
@flavio-duarte ,
You can use the jQuery code below:
jQuery(document).ready(function ($) {
jQuery('#wpdcom .wpd-thread-head .wpd-thread-info .wpdtc').text(jQuery('#wpdcom .wpd-thread-head .wpd-thread-info').data('comments-count'));
});
Here is a useful article: https://www.collectiveray.com/add-javascript-to-wordpress
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Nov 01, 2022 3:26 pm
(@flavio-duarte)
Eminent Member
Did not work. Should I put this in the custom css in wpdiscuz's Styles and Colors options? I tried that and it didn't work. I'm also using these other codes for other things
#comments, #wpdcom{
margin:0 auto;
max-width: 850px;
}
#wpdcom .wpd-form-head{
display: none !important;
}
#wpdcom .wpd-comment .wpd-comment-status .wpd-unapproved{
display:none;
}
#wpdcom #wpd-threads {
margin-top: 0;
}
#wpdcom .wpd-form .wpdiscuz-textarea-wrap.wpd-txt {
flex-wrap: nowrap;
}
jQuery( document ).ready( function ( $ ) {
jQuery( '#wpdcom .wpd-thread-head .wpd-thread-info .wpdtc' ).text(jQuery( '#wpdcom .wpd-thread-head .wpd-thread-info' ).data( 'comments-count ' ));
});
(@asti)
Illustrious Member
Posts: 8228
Nov 01, 2022 3:28 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@flavio-duarte ,
Please remove this code from the style CSS file:
jQuery(document ).ready(function ($ ) '#wpdcom .wpd-thread-head .wpd-thread-info .wpdtc' ).text(jQuery('#wpdcom .wpd-thread-head .wpd-thread-info' ).data('comments-count' ));
});
It's JS code, not CSS.
Here is a useful article on how to add JS code in WordPress theme: https://www.collectiveray.com/add-javascript-to-wordpress
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Nov 01, 2022 3:47 pm
(@flavio-duarte)
Eminent Member
ok. Can I use it in the hfcm plugin?
This error happened, the code appeared at the top of the screen:
(@asti)
Illustrious Member
Posts: 8228
Nov 01, 2022 3:56 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@flavio-duarte ,
Try to use the footer value for the "Location" option: https://www.screencast.com/t/EhxAQ2RbKDQx
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Nov 01, 2022 4:07 pm
(@flavio-duarte)
Eminent Member
I tried it, and now the code appears on the screen at the bottom and it doesn't work to make the number of comments appear without abbreviation. Do you have any other solutions? Thanks
(@asti)
Illustrious Member
Posts: 8228
Nov 01, 2022 4:21 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
ok @flavio-duarte ,
You should include the code within <script></script> tags.
Watch this video: https://www.screencast.com/t/TheSNajEwNVL
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Nov 01, 2022 4:35 pm
(@flavio-duarte)
Eminent Member
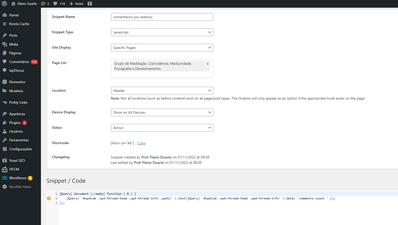
It worked now, thanks. I put this code in the header. Is it correct?
<script>
jQuery(document).ready(function ($) {
$('#wpdcom .wpd-thread-head .wpd-thread-info .wpdtc').text($('#wpdcom .wpd-thread-head .wpd-thread-info').data('comments-count'));
});
</script>
Now it is showing the number of comments without abbreviation.
(@asti)
Illustrious Member
Posts: 8228
Nov 01, 2022 4:36 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@flavio-duarte ,
yes, that's correct.
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Nov 01, 2022 4:39 pm
(@flavio-duarte)
Eminent Member
Thank you very much. I wish you a great day. Peace and health
(@asti)
Illustrious Member
Posts: 8228
Nov 01, 2022 4:40 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Ok, Flavio Duarte,
Thank you for letting us know. Glad to hear that the issue is solved.
We're going to mark this thread as resolved. Feel free to open a new topic if you have further questions.