The effects of alcohol on
sustanon 250 leucine for – real weight loss & bodybuilding benefits?
[Solved] Change color of circle around thumbs-up button
✦ Summarize Topic
✦
✦
✦
AI is analyzing the discussion...
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Jul 16, 2021 1:55 am
(@brocksheets)
New Member
This forum post was helpful in getting the thumbs-up button and number of likes away from the default green: https://wpdiscuz.com/community/postid/342/
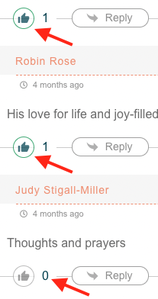
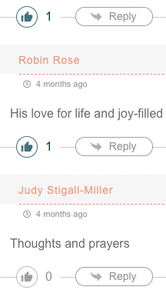
However, I need the 2 following changes labeled in the screenshot:
make the circle around the thumbs-up to also be the same color blue (#024959)
keep the "0" likes to remain the original grey
What is the custom CSS to add there?
I currently have the following in Dashboard > wpDiscuz > Settings > Styles and Colors > Custom CSS Code :
.wpd-comment-footer .wpd-vote-up svg:hover {
fill: #024959 !important;
}
#wpdcom .wpd-comment-footer .wpd-vote-result{
color: #024959 !important;
}
#wpdcom .wpd-up svg {
fill: #024959 !important;
}
Thanks in advance!
Support
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Jul 16, 2021 1:31 pm
(@asti)
Illustrious Member
@brocksheets ,
Please use this code instead of it:
.wpd-comment-footer .wpd-vote-up svg:hover {
fill: #024959 !important;
}
#wpdcom .wpd-up {
color: #024959 !important;
}
#wpdcom .wpd-up svg {
fill: #024959 !important;
}
#wpdcom.wpd-layout-3 .wpd-comment .wpd-comment-footer .wpd-vote-up.wpd-up {
border: 1px solid #024959 !important;
}
(@brocksheets)
New Member
Posts: 2
Jul 16, 2021 8:05 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@asti , that worked! Thanks so much!