Hello 🙂
First, thanks a lot for this great plugin !
I would like to add a link to comments section on top and/or bottom of all my posts.
I think it should not be too difficile but it could be prettier if i could display a wpDiscuz as a link button (a static one, not a sticky).
Is it possible ?
Thanks
Hi @nonobio,
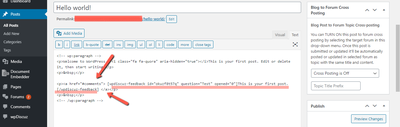
You can use the <a> html tag with href = "#comments" attribute. See the example below.
<a href = "#comments" > Leave a comment </a>
Thanks, i will try, but just to be sure : will i be able to use the wpdiscuz icon, or will it be another generic icon ?
With this method, if i'm right, i will not have number of comments displayed on the icon, like the "live commenting" for instance ?
So, there isn't other way ? I thought it could be possible to adjust the "feedback shortcode", but it isn't ?
[wpdiscuz-feedback id="y858ulvkuy" question="Please leave a feedback on this" opened="0"][/wpdiscuz-feedback]
Thanks a lot. I will try, or maybe i will use a link from my theme.
I think it could be useful to have this as an option in wpDiscuz : juste enable to display the icon with link at the top and/or bottom of all posts.
Thanks again 🙂