Jun 10, 2020 2:36 am
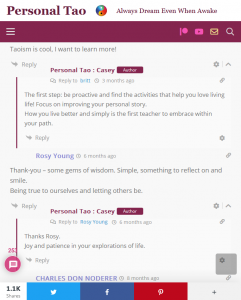
The header gets all smushed relative to the reply button in smaller mobile format (is just fine in desktop)
IS there css i can use to fix this or it an issues in 7.0
For version 5 i used to use css
@media screen and (max-width: 800px){
#wpcomm .wpd-comment-header { margin-left: 0px !important; }
}
to fix it, but with the new layout and css that doesnt work anymore?
2 Replies
Jun 10, 2020 4:02 am
Hi @airayn,
Please use this CSS code for the wpDiscuz 7 version. Delete all caches and use incognito/private session of mobile browsers when you check it to avoid the hard cache:
@media screen and (max-width: 800px){
#wpdcom .wpd-comment .wpd-comment-header .wpd-user-info,
#wpdcom.wpd-layout-2 .wpd-comment .wpd-comment-header .wpd-user-info{margin-left: 0; margin-top:0; }
}