Here is what I have under custom CSS:
.wpd-inline-shortcode.wpd-active {
color: #000000 !important;
}
.wpd-inline-shortcode {
color: #000000 !important;
}
#et-boc .et_builder_inner_content .et_pb_row:first-child {
z-index: 99999 !important;
}
.comments-area {
width:auto !important;
}
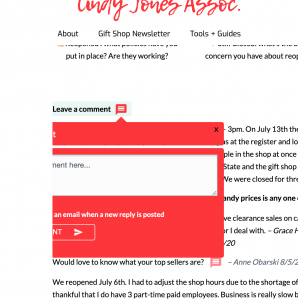
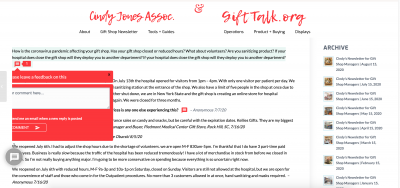
Here is a post that showing where the inline comment form is getting cut off: https://www.cindyjonesassociates.com/gift-shop-newsletter-aug-15-2020/
Thanks!
My problem appears to be similar to this forum question, so I had added the CSS provided in the answer.
#et-boc .et_builder_inner_content .et_pb_row:first-child {
z-index: 99999 !important;
}
Still not working, though. : /
My problem appears to be similar to this forum question, so I had added the CSS provided in the answer.
#et-boc .et_builder_inner_content .et_pb_row:first-child {
z-index: 99999 !important;
}Still not working, though. : /
This issue doesn't have any relation to yours. Besides the CSS selectors are also different. Please remove that code it doesn't help you.
Unfortunately, that code did not work. It only expanded the width of the page content to full-width. Inline comment forms landing along the left column still get get cut off.
Please watch the video I've recorded: https://www.screencast.com/t/07HLvJ1KEbn
Hello, any update on a solution for this. Thanks!
This did not fix it. Only made the box bigger. It's still disappearing under the left side column. Cut off and Not visible. With my limited knowledge, seems like the Z-index or something isn't working.