The effects of alcohol on
sustanon 250 leucine for – real weight loss & bodybuilding benefits?
hide line
✦ Summarize Topic
✦
✦
✦
AI is analyzing the discussion...
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Aug 15, 2021 12:46 pm
(@cihan)
Eminent Member
Hello there.
This topic was modified 4 years ago by
cihan
Support
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Aug 15, 2021 6:36 pm
(@jacob)
Estimable Member
Hi cihan,
Please leave a example URL of a page you need help with.
(@cihan)
Eminent Member
Posts: 26
Aug 15, 2021 11:16 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Aug 28, 2021 11:53 am
(@cihan)
Eminent Member
Support
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Aug 28, 2021 4:38 pm
(@jacob)
Estimable Member
Hi @cihan
Sorry for the late answer.
Since you have changed the files, please share them so we can find a solution for you.
You can send the files to info[at]gvectors.com email address. Don't forget to mention the URL of this topic in the email. Thank you.
(@cihan)
Eminent Member
Posts: 26
Aug 29, 2021 12:17 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@jacob
hello
thanks for the answer.
which files? 🤔
(@jacob)
Estimable Member
Posts: 132
Aug 29, 2021 3:52 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@cihan The plugin files which you've been customized, or you can share changed code here and we try to find a solution for you.
(@cihan)
Eminent Member
Posts: 26
Aug 29, 2021 5:06 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@yakup
hello
Ek CSS
@media screen and (max-width: 600px){
<div class="{WRAPPER_CLASSES}">
Custom CSS Code
.comments-area{width:auto;}
#wpdcom{ max-width: 100% !important; }
#wpd-content-item-1 .wpd-delete-content.wpd-not-clicked {
#wpdcom{ max-width: 100% !important; }
(@cihan)
Eminent Member
Posts: 26
Aug 29, 2021 5:08 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@jacob
I added a line between the comments. looks much better. but I want there to be no lines between the answers given to the comments. is there a way to do this?
i think it's about that.
add line
wpdiscuz/themes/default/layouts/1/wrapper.html düzenleniyor (etkin)
<div class="{WRAPPER_CLASSES}">
(@jacob)
Estimable Member
Posts: 132
Aug 29, 2021 5:29 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@cihan Please read this doc before customizing wpDiscuz files.
You should find this part of code in
wpdiscuz/themes/default/class.WpdiscuzWalker.php
and change it to this
the code you should add
if (!$comment->comment_parent) {
$wrapperComponent .= "<hr size='1' color='#C0C0C0'/>";
}
(@cihan)
Eminent Member
Posts: 26
Aug 30, 2021 12:45 am
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@yakup
thank you very much.
but, There are two lines with this code.
if i remove this code only lines appear. comments disappear.
<div class="{WRAPPER_CLASSES}">
(@jacob)
Estimable Member
Posts: 132
Aug 30, 2021 5:20 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@cihan You should remove all your customizations related to adding a line under comments and use the code I've provided you.
Delete all caches before checking.
(@cihan)
Eminent Member
Posts: 26
Aug 30, 2021 11:09 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Sep 22, 2021 4:09 pm
(@cihan)
Eminent Member
hello
very good. but i wonder one thing.
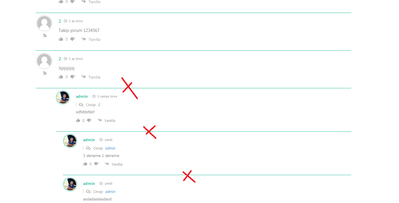
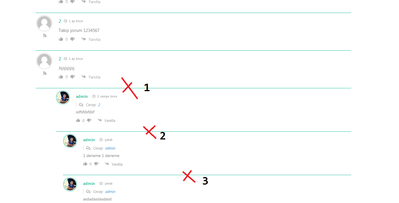
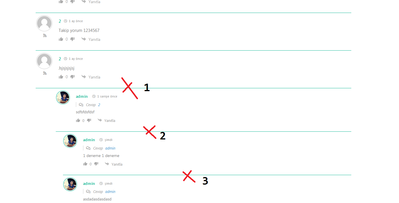
It removes the line between the answers to my comment (2-3).
thanks
(@asti)
Illustrious Member
Posts: 8217
Sep 27, 2021 5:42 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
We don't follow you. Please explain in other words.
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Oct 04, 2021 1:34 am
(@cihan)
Eminent Member
Merhaba Asti.
Kötü ingilizcem için özür dilerim.
Yorumlar arasında bir çizgi istiyorum evet.
ama yoruma verilen cevaplar arasında satır olmamasını istiyorum. cevaplar ile yoruma verilen ilk cevap arasında
Bu mümkün mü? Teşekkürler
(@asti)
Illustrious Member
Posts: 8217
Oct 05, 2021 12:20 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@cihan ,
The following CSS code should solve the issue.
.wpd_comment_level-1 {
border-bottom: 1px solid #00490a ;
}
Put the code in the Top Admin Bar > Customize > Additional CSS > "Additional CSS" textarea, save it, delete all caches and check again.
The red marked value can be changed as you like.
Also, please always try to explain in English, not on your own language.