I wish to customize inline commenting feature to better suit my site. Since you guys as the devs have the best knowledge about how discuz works, I figured it would be the most effective to ask you guys how to best go about applying the changes.
1. I wish to write a wp_insert_post_data filter that will change the post content before it gets saved into the database. In this filter, I wish to wrap every paragraph of the post automatically in [wpdiscuz-feedback] tags. Now, my question is, the id you guys use, do you have some special requirements for its value? Is it supposed to be unique per post, or unique per entire site? Would setting it to something like "post-slug-1" and "post-slug-2" work fine?
2. Since I intend for every paragraph to be "commendable-upon", I would like to remove the default green icon that appears at the end of the paragraph (wpd-inline-icon). Of course, I can do that simply by css. The issue here is that people still need to be able to comment on those paragraphs, and without an icon to click, they can't open the interface. The way I want people to open the commenting interface is by clicking on that paragraph of text itself.
So the question: Is there a simple way to hook javascript that is supposed to open up the commenting interface when that icon is clicked to instead open up when the text itself is clicked? Knowing how this entire thing works, what do you think the best way would be to go about it? What does the javascript hook on? The class name? What class name?
(P.S. The comment count that appears next to the green icon is fine. I want to keep that.)
3. The popup that opens up that shows all inline comments needs serious work. Firstly, this happens
Nevermind the text not wrapping, the key issue here is that directly embedding images works in the actual comments section, but when displayed in the popup, none of the filtering is done on the comments. In fact, the popup is severely lacking in many ways. It doesn't allow people to vote on comments or reply to them. Instead of heavily modifying it, would it be simpler to just replace it with a popup that looks like the normal comments section, but is filtering comments just to display the paragraph comments of the paragraph we are viewing? Perhaps I could show the comments in a sidebar, or just a large popup?
The only change that I'd like to make to make it different from the normal commenting section is that there is no need to show the quote of the paragraph.
How would I best go about implementing that change?
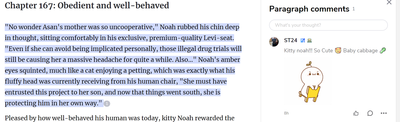
Example of an inline commenting system that is close to what I have in mind:
Link to the source of screenshot