This is my header navigation menu on the top right of my website:
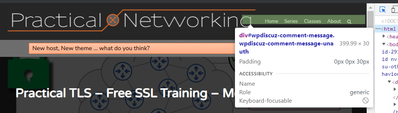
This is an invisible div that wpDiscuz is adding over the top:
Notice it covers the menu, making it so the menu items aren’t “hoverable” or click-able.
This is the CSS associated with the div wpDiscuz is adding:
I’m tempted to override the CSS with different values for top or right or z-index, but wanted to ensure I wasn’t breaking some sort of wpDiscuz functionality. Or to see if there wasn’t a better way to fix the issue.
You can see it for yourself here: https://www.practicalnetworking.net/
It’s worse in Mobile view… the invisible Div prevents clicking of the hamburger menu:
(I added a blue transparent background color to the #wpdiscuz-comment-message div to make it easier to see).
This is the offending div:
<div id="wpdiscuz-comment-message" class="wpdiscuz-comment-message-unauth"></div>
Given the ID/Class, I am guessing this is where some message pops up when a user adds a comment? Or possibly the live notification when a comment is added?