Hello,
I recently changed the design of my website where WpDiscuz is, and I am facing conflicts with a composer.
As you can see, the comment field is displaying normally on a page https://www.emprunter-malin.com/calculez/, but is stretched on a post https://www.emprunter-malin.com/pret-immobilier-seniors-longues-durees/.
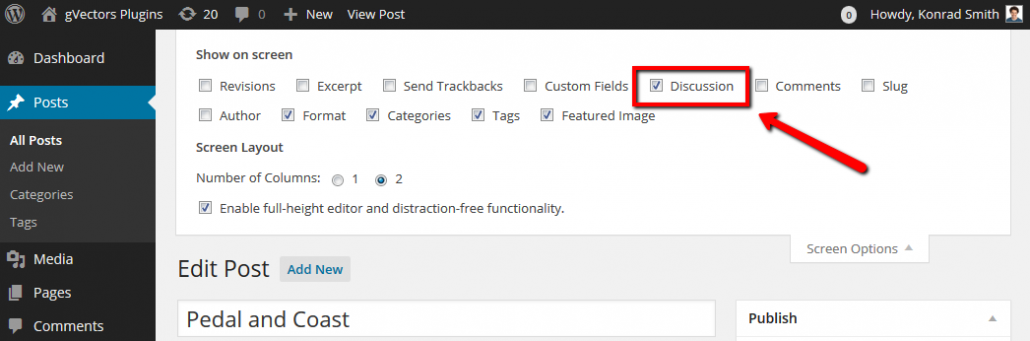
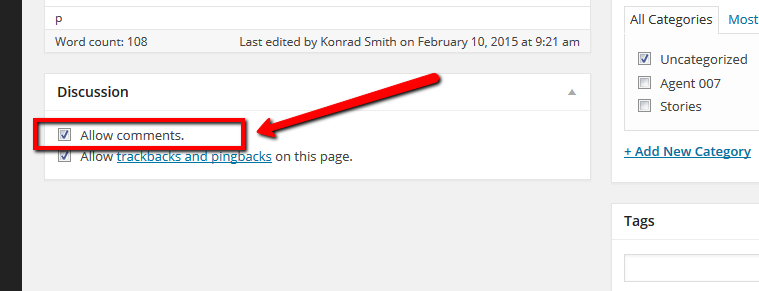
Beside, comments are being displayed on home page although I unchecked the option.
Now, on home page and posts there is a composer plugin, but comments are displayed without composer plugin on pages.
My conclusion : there is a conflict with this composer.
Would anyone know how I can solve this conflict between plugin ?
Thanks.