The effects of alcohol on
sustanon 250 leucine for – real weight loss & bodybuilding benefits?
[Solved] The answer button does not work
✦ Summarize Topic
✦
✦
✦
AI is analyzing the discussion...
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Jun 21, 2021 10:46 pm
(@movut)
Active Member
Hello!
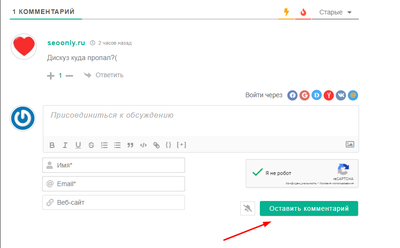
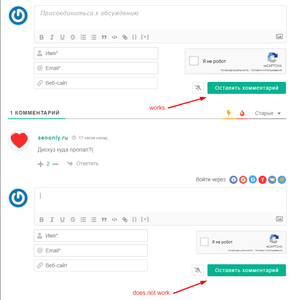
Installed the plugin. The answer button does not work.
My website: https://seo-aspirant.ru/
I can't even hover my mouse over the button (the button does not change color).
Plugins used on the site:
AddToAny Share Buttons
Akismet Anti-Spam
Anti-Malware Security and Brute-Force Firewall
Autoptimize (I cleaned the cache)
Better Search Replace
EWWW Image Optimizer
FancyBox for WordPress
Hyper Cache (I cleaned the cache)
Really Simple SSL
RusToLat
Simple Sitemap
Ultimate Category Excluder
UpdraftPlus - Backup/Restore
WP-PageNavi
WPtouch Mobile Plugin
Yoast SEO
There are no errors in the developer console. What could be the cause of the problem?
Support
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
Jun 22, 2021 11:17 am
(@asti)
Illustrious Member
Hi @movut ,
This is just a small CSS conflict with the theme or other plugins. Use the CSS code below to solve it:
#wpdcom .wpd-form-wrap .wpdiscuz-recaptcha iframe {
height: 78px !important;
min-height: 78px!important;
}
Put the code in the Top Admin Bar > Customize > Additional CSS > "Additional CSS" textarea, save it, delete all caches and check again.
Please don't forget to press Ctrl+F5 (twice) on the frontend before checking.
(@movut)
Active Member
Posts: 3
Jun 22, 2021 12:13 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@asti Thank you! The button in the main form is working now. But the answer button still doesn't work.
(@asti)
Illustrious Member
Posts: 8225
Jun 22, 2021 12:18 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
ok @movut , we see.
Please remove the code provided in the previous post and use this one:
#wpdcom .wpdiscuz-recaptcha iframe {
height: 78px !important;
min-height: 78px!important;
}
(@movut)
Active Member
Posts: 3
Jun 22, 2021 12:25 pm
Translate
▼
English
Spanish
French
German
Italian
Portuguese
Russian
Chinese
Japanese
Korean
Arabic
Hindi
Dutch
Polish
Turkish
Vietnamese
Thai
Swedish
Danish
Finnish
Norwegian
Czech
Hungarian
Romanian
Greek
Hebrew
Indonesian
Malay
Ukrainian
Bulgarian
Croatian
Slovak
Slovenian
Serbian
Lithuanian
Latvian
Estonian
Show original
Translating...
@asti Many thanks! Everything works now. You are the best!