Jan 29, 2022 8:18 am
Two issues that I need assistance with please.
1. The spacing between comments is huge. How can I condense this? This is a sample link: https://myhomefarm.co.uk/dyson-cyclone-v10-is-annoyingly-fussy
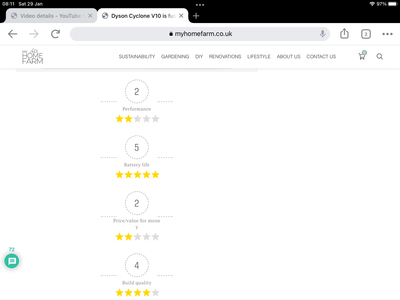
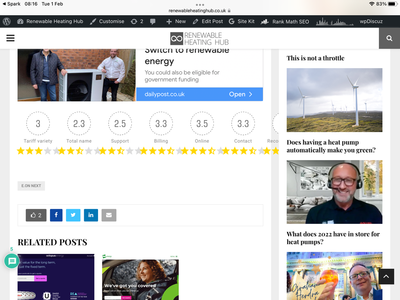
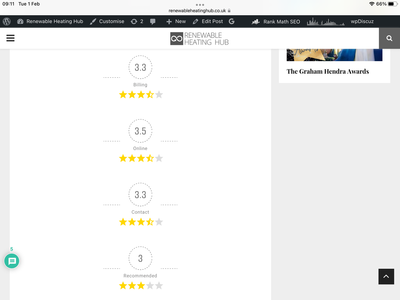
2. I have custom user rating fields. They work great but when they display in the post, they are under each other and take up a huge amount of space. This is also in the sample link: https://myhomefarm.co.uk/dyson-cyclone-v10-is-annoyingly-fussy
any assistance would be massively appreciated.
16 Replies
Jan 29, 2022 8:49 am
I found the solution to issue 1:
.jetpack-comment-likes-widget-wrapper .comment-likes-widget iframe {
height: 18px !important;
}
Assistance with issue 2 still required.