I'm facing overall spacing and alignment issues. Whichever template I used, I encountered the same issue.
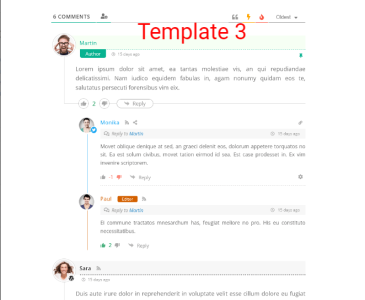
Let's discuss your 3rd template, with an issue I'm facing.
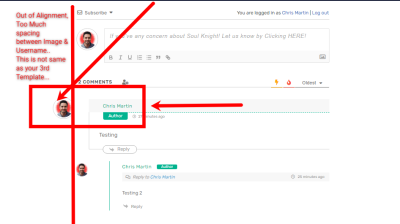
As you can see your 3rd template, but I'm applied the same one, I was getting space issues on Desktop + Mobile as well, Profile image is out of alignment in the Desktop view, plus there is too much between the Profile image and the User name,,,, you can compare this with your template.
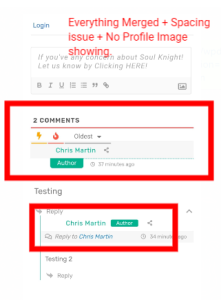
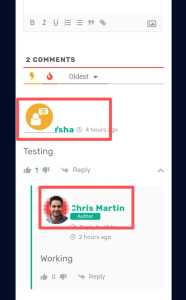
Same as, in mobile everything is merged, out of spacing, no profile image.
Please view the attached images of your 3rd template, plus my mobile + desktop screenshots.
Here is the website link https://soulknightapk.com/ to get reviewed.