Is it possible to add a header (title) for the comment-section and/or hide the commenting form and show comments first hand with a "leave a reply..."-button that will show the form?
Hi @larshallen,
You can add any header, text or HTML code before the comment form using this action hook:
https://wpdiscuz.com/docs/codex/actions/wpdiscuz_comment_form_before/
Using WordPress action hooks: https://www.google.com/search?q=how+to+use+action+hooks+in+wordpress
Is there a simple and straightforward way to move the form to the end instead of the beginning, where it is now? And if there is such a way I would love to have a written walkthrough by someone whom have done that before me. It seems it could be a thing that someone have tried to do before me.
I'm really sorry but this is impossible. wpDiscuz has no chance to work with a comment form located at the bottom.
Hi, I am interested in displaying a Title as well.
I don't understand how this "hook" thing works, it's too technical.
Could the Wpdiscuz team provide an example ?
Thanks a lot
Works perfectly ! thanks !
Thank you. Worked like a charm!
@community,
This is what we did:
(1) Installed the plugin, Code Snippets.
(2) Created the following snippet (snippet setting: front-end only):
add_action('wpdiscuz_comment_form_before', function() {
?>
<p style="margin-top:40px;margin-bottom:40px;text-align:center;font-size:16px;">ALL COMMENTS ARE REVIEWED PRIOR TO POSTING</p>
<?php
});
(3) Result: Click here.
Hi there,
First off, I'm incredibly grateful for WpDiscuz! But I do miss the previous Comment Header. If I remember well, there was a small bubble with the number of comments right on the left of the actual Header and the whole thing just looked neat and pretty. Now it feels that something is missing, at least on my website. Would be amazing if you could bring it back in a future update.
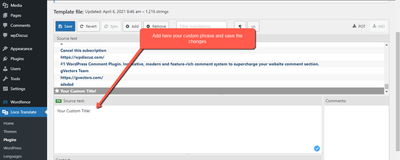
Thanks a lot for the snippets. However, my website is bilingual and I need to have 2 different Comment Headers in English and Greek ( in the previous version of WpDiscuz all I had to do was to translate it in LocoTranslate). Does anyone have any idea how to insert a different snippet for each language?
Thanks a lot!