@nick776,
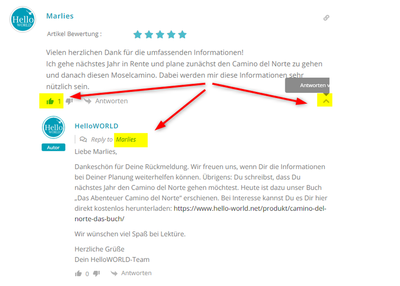
is there a way to disable the "hide comment" function as you can see at the screenshot left side?
Use the CSS code below:
#wpdcom .wpd-comment-right:hover .wpd-comment-footer .wpd-toggle, #wpdcom .wpd-comment-footer .wpd-sep {
display: none !important;
}
is there a way to change the color of the rating-thumb
Use the code provided below:
#wpdcom .wpd-up {
color: #da7878 !important;
}
#wpdcom .wpd-up svg{
fill: #da7878 !important;
}
color for the commentator as you can see at the screenshot left side.
Here is the code you can use:
#wpdcom.wpd-layout-2 .wpd-comment .wpd-comment-header .wpd-user-info .wpd-uinfo-bottom a{
color:#da7878 !important;
}
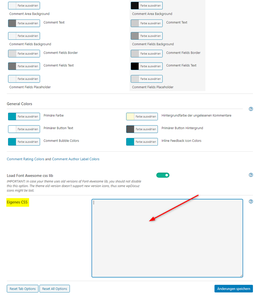
Put the code in the Top Admin Bar > Customize > Additional CSS > "Additional CSS" textarea, save it, delete all caches and check again.
The red marked value can be changed as you like.
Please don't forget to press Ctrl+F5 (twice) on the frontend before checking.