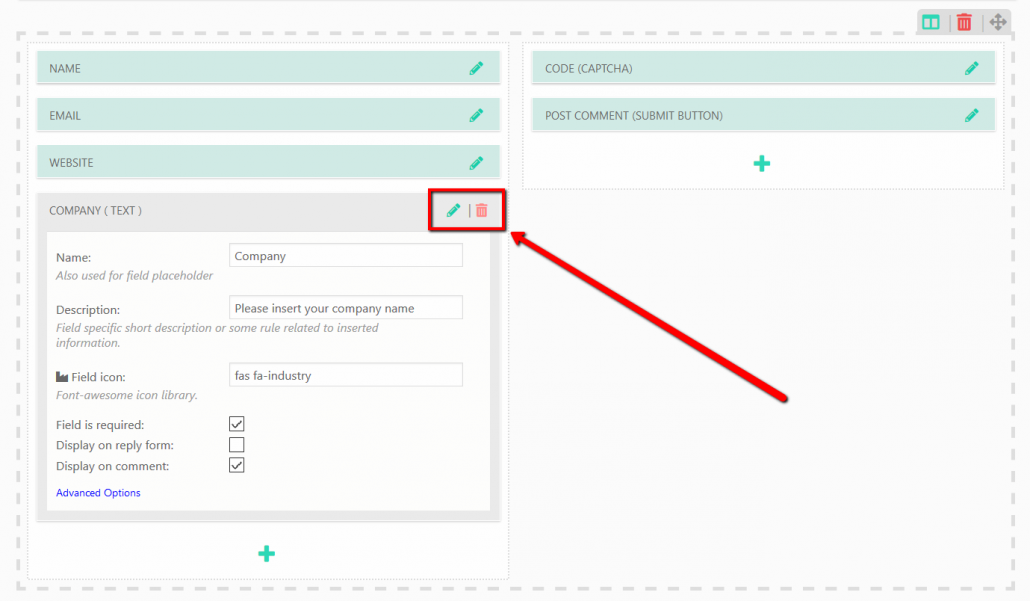
wpDiscuz allows you to manage the Comment fields. You can add new fields or remove not-required fields in Dashboard > wpDiscuz > Forms admin page. Just click on the "Default Form" and manage fields and options.
Each custom field can be deleted by using the "Basket" icon.
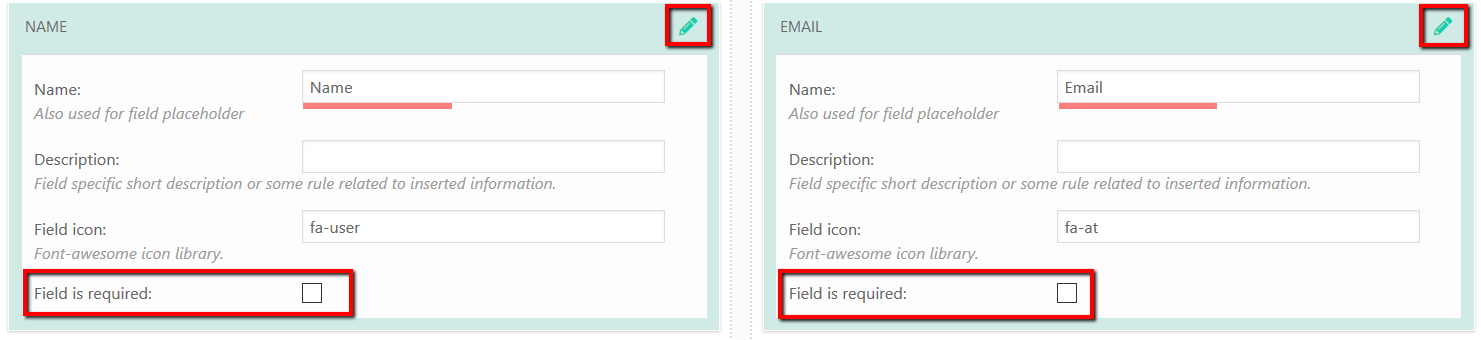
However, you cannot delete the default fields (name, email, website, ReCAPTCHA, submit). The "Name" and "Email" fields can be set not-required using the according option.
If you need to hide the "Email" field instead of setting it as not-required, you should use the CSS code below:
#wpdcom .wpd-form-row div.wc_email-wrapper {
display: none !important;
}
The CSS code should be added in the Top Admin Bar > Customize > Additional CSS > "Additional CSS" textarea.
Please don't forget to delete all caches and press Ctrl+F5 (twice) on the frontend before checking.
Important: You should uncheck the "Field is required" checkbox before using the code.
More info about the comment form builder can be found in this doc: https://wpdiscuz.com/docs/wpdiscuz-7/getting-started/manage-comment-forms/comment-form-builder/
If you want to hide the "Name" field use this CSS code:
#wpdcom input.wc_name {
display: none !important;
}
Again: You should uncheck the "Field is required" checkbox before using the code.
In this case, if the name field is not filled or is hidden at all, you'll get Anonymous comments.
In case you want to say thank you! 🙂
We'd really appreciate if you leave a good review on the plugin page.
This is the best way to say thank you to this project and the support team.