1. How to Enable Comments for LearnDash
If comment for is not visible on the LearnDash Content Types, please check the points mentioned in this article: https://ldx.design/enable-comments-learndash/
2. How to enable wpDiscuz for LearnDash
If all steps mentioned in the doc have successfully done and you still don't see wpDiscuz comment form, please follow the steps below:
1. Navigate to Dashboard > wpDiscuz > Forms admin page
2. Edit the Comment Form or create new custom comment form special for LearnDash
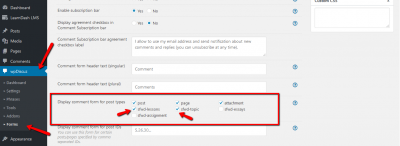
3. Find the "Display comment form for post types" option
4. Enable the comment form for LearnDash as shown in the screenshot
Save it, delete all caches, and press CTRL + F5 on the LearnDash pages. The wpDiscuz comment form should be visible.
3. How to solve the issue after enabling LearnDash focus mode
If after enabling the LearnDash focus mode you see two (LearnDash and wpDiscuz) comment forms use the code provided below:
add_filter('learndash_focus_mode_can_view_comments','__return_false');
add_filter('learndash_focus_mode_comments','__return_true');
add_action('learndash-focus-content-end',function(){
if(is_user_logged_in()){
comments_template();
}
});
Put the code in the WordPress active theme functions.php file (more information on how to insert custom code).
For the LearnDash versions higher than v. 4.3.0 the PHP code doesn't work, you should use the CSS code below:
.learndash-wrapper .ld-focus-comments .comment-respond #reply-title, #commentform {
display:none;
}
The code should be put in the "Custom CSS Code" textarea. It's located in the Dashboard > wpDiscuz > Settings > Styles & Colors admin page.
In case you want to say thank you! 🙂
We'd really appreciate if you leave a good review on the plugin page.
This is the best way to say thank you to this project and the support team.